コードで鏡餅を描く – p5.js で鏡餅づくりを詳しく解説【その2】
お正月ということでコードで鏡餅を書いてみてその解説をしています。前回の記事の続きです。
p5.jsで鏡餅を作った手順(の続き)
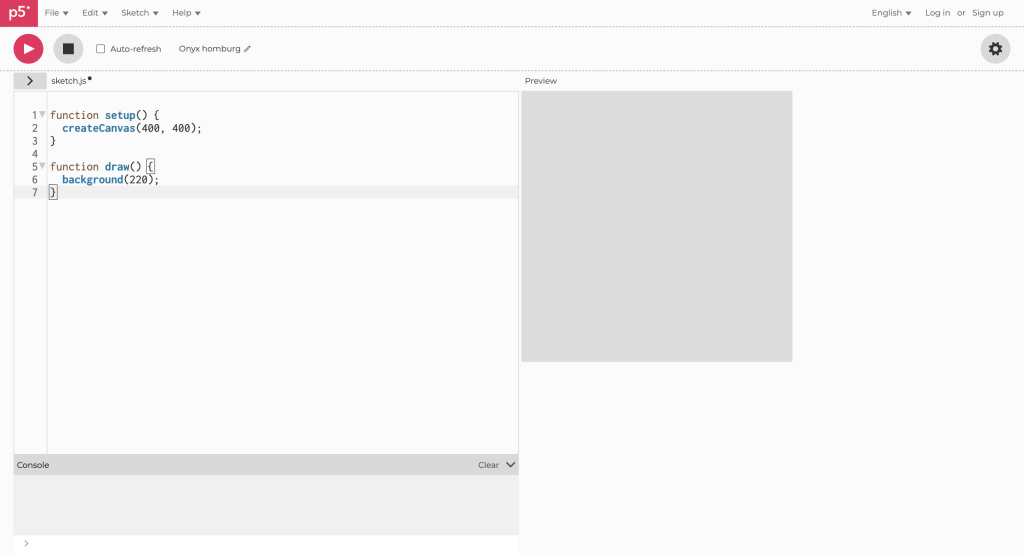
前回はコードエディタを開いて、最初から書かれていたコードを実行して意味を確認しました。確認後設定を元に戻したと思いますので、コードエディタを開いた時点からまた手順を追って鏡餅を作成していきます。

餅を1つ描いてみる
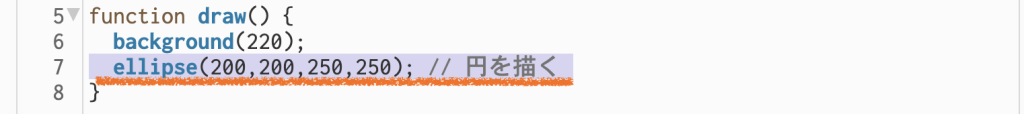
お餅は丸いですね。まずひとつ円(丸)を書いてみましょう。ドロー(描画)関数の中に書いていきます。5~7行目の{}カッコの中に新しく行を作って(今回の場合7行目に)ellipse(200,200,250,250); と書いていきます。

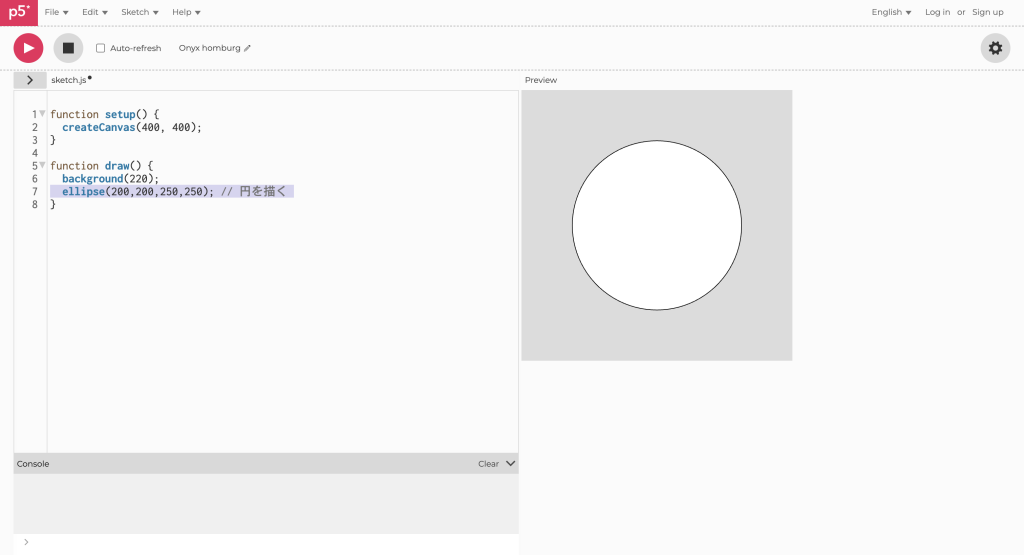
書けたら実行してみましょう。以下のように中央に円が描かれたでしょうか?

コードを変更して餅らしくする
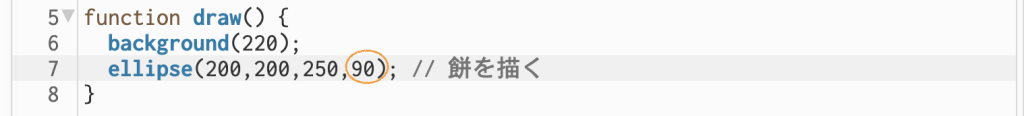
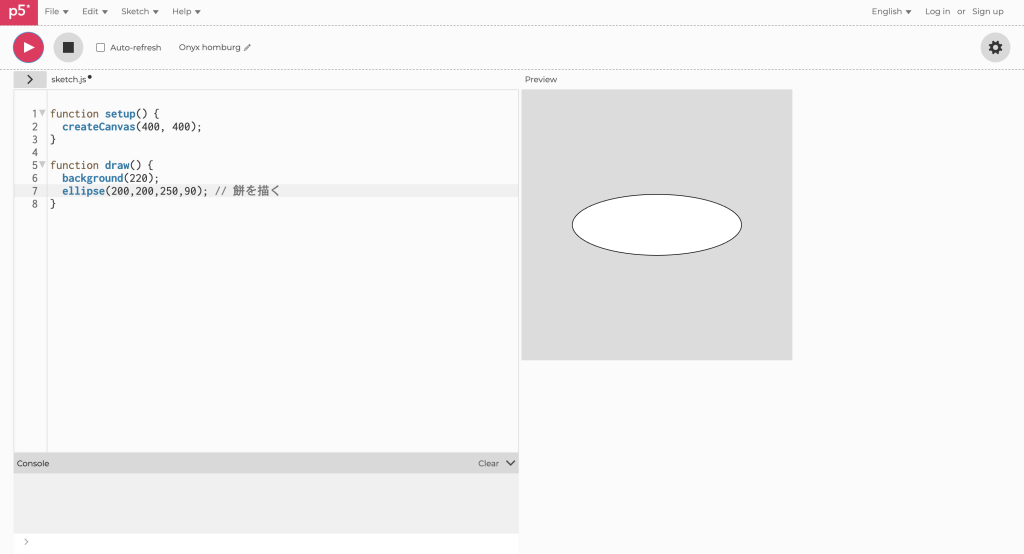
お餅のようにしたいので、平べったい形に変更しましょう。ellipse(200,200,250,250); コマンドは4つの数字が使われていますね。これは(円の中心のx座標, 円の中心のy座標, 円の幅, 円の高さ)となっています。円の幅と高さを設定できるので、正円以外に楕円を描くことができるのです。4つめの数字円の高さを250から90に変更してみましょう。

以下のようにお餅のように(横長の丸に)なったでしょうか。

2つめの餅を描く
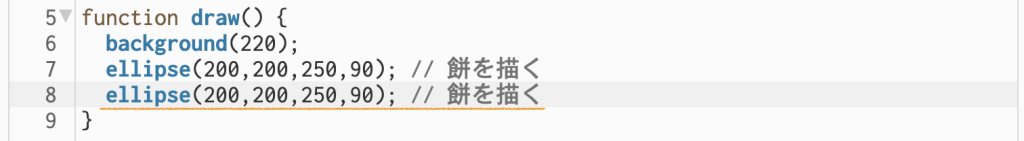
鏡餅は2段重ねて飾りますので、もうひとつ持ちを描きましょう。コードは7行目と同じように8行目に書きます。打ち直しても複製️(コピー&ペースト)しても構いません。

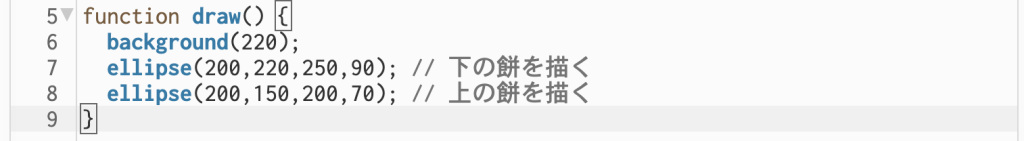
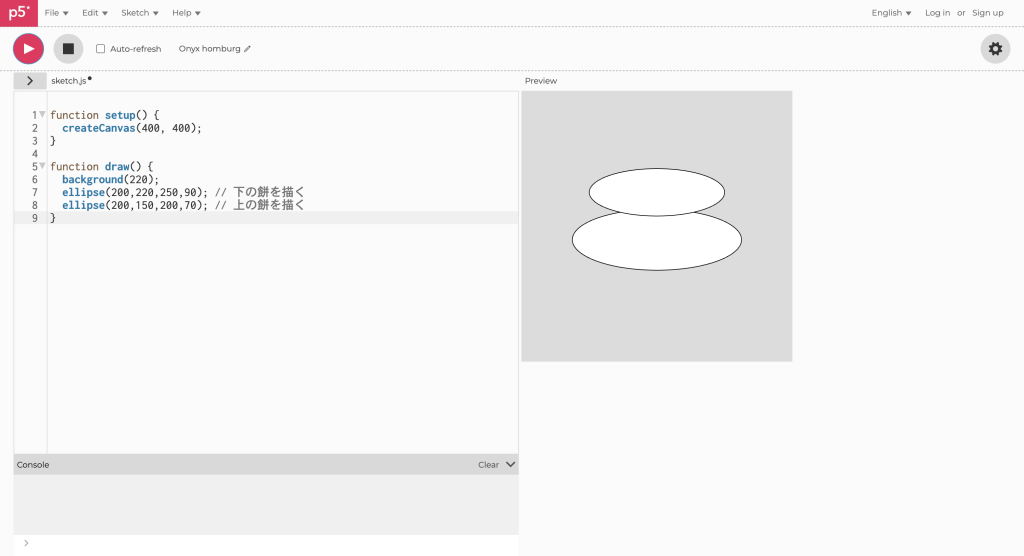
ただしこのまま実行しても先ほどと何も変わりませんね。上の餅は少し小さく上の位置に、下の餅はそのままの大きさで少し下の位置に変更しましょう。下の餅は少し下にずらすので、円の中心のy座標を200から220に変更しました。上の餅は小さくするために幅, 高さを200, 70に変更。位置を上にずらすために円の中心のy座標を200から150に変更しました。

実行すると以下のように2段のお餅になりました。

台を描く
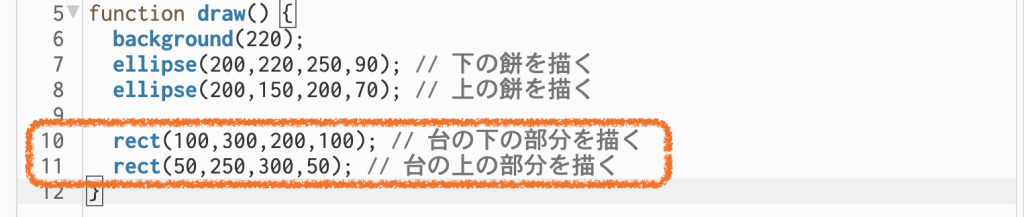
鏡餅を載せる台は長方形を2つ組み合わせて作ってみましょう。ドロー(描画)関数の中にわかりやすいように1行開けて、10,11行目にコードを追加します。rect() は長方形を描くコマンドで4つの数字の意味は(長方形の左上の角のx座標, 長方形の左上の角のy座標, 長方形の幅, 長方形の高さ)となっています。楕円のellipse() は図形の中心点でしたが、長方形は左上の角になっていることに注意が必要です。

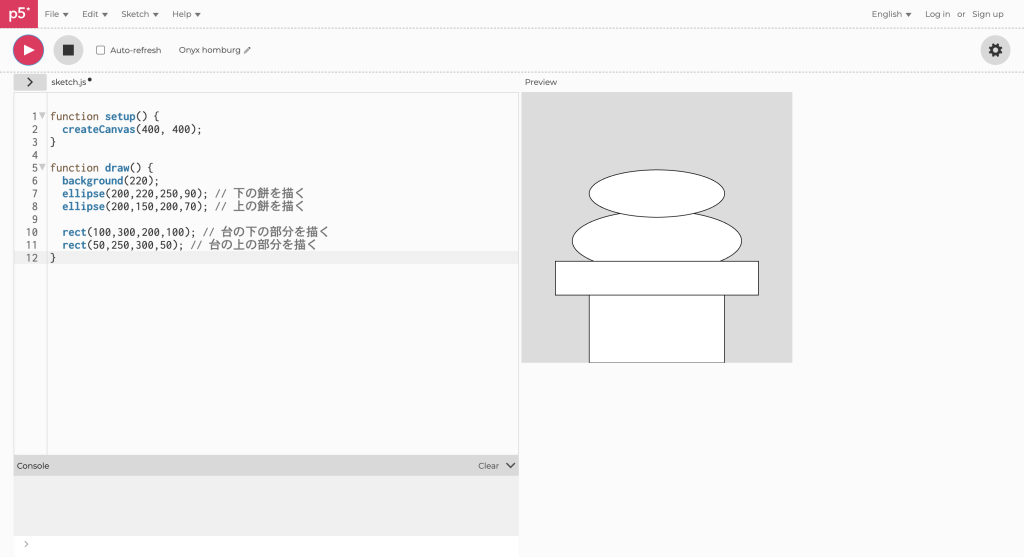
とりあえず実行すると、以下のように台のようになったではないでしょうか?位置や大きさが異なる場合、入力する数字に注意して確認してみてください。

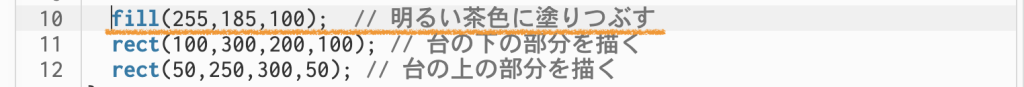
図形は何も指定をしないと白く塗りつぶされて輪郭には黒い線がつきます。お餅は白いままでいいのですが、台は木のような色にしてみましょう。rect()の前にfill()という塗りつぶしを指定するコマンドを10行目に追加して書きます。fill()の3つの数字はbackground()の時と同じですので(赤, 緑, 青)の光の強さを表します。

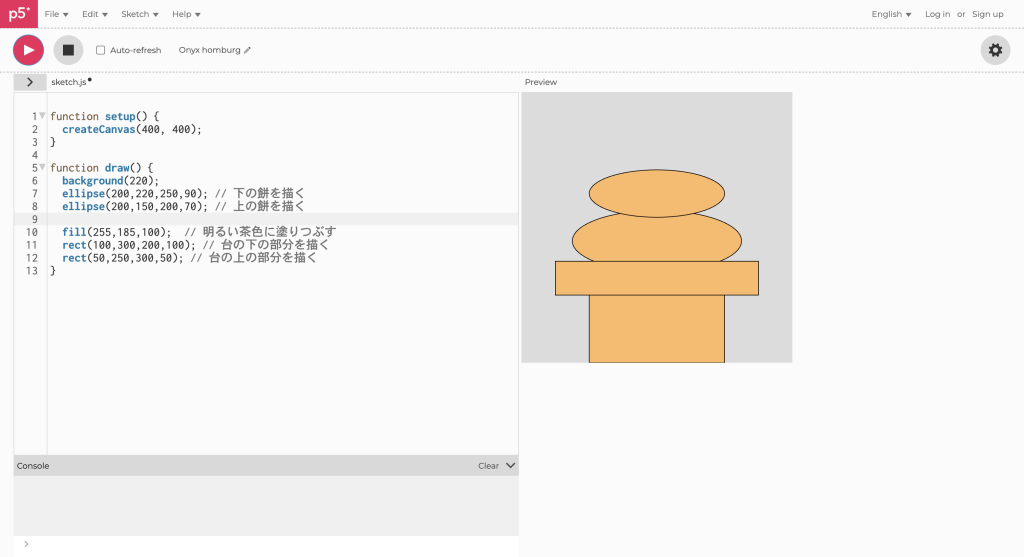
ここで試しに実行してみると大変なことに気づきます。以下のようにお餅の色も変わってしまうのです。これは最初に説明したドロー(描画)関数が繰り返し実行されるという動作によるもので正常です。省略して書いてみると以下のような順で処理されています。
- [7,8行目]白い(指定なしで)餅を描く(一瞬だけ白かったはず)
- [10行目]塗りつぶしを木の色に設定する
- [11,12行目]台の長方形を描く(木の色になる)
- [13行目]ドロー(描画)関数が終わって[5行目]に戻る
- [7,8行目]餅を描く(塗りつぶしは木の色になっているため、2周目からは色が変わる)
- (…2.に戻って繰り返し)
つまり、一度色の指定をするとそれ以降その色で塗りつぶされるのですが、draw() 関数は繰り返し実行されるため、何も指定せず白で描いていたお餅まで色が変わってしまうのです。

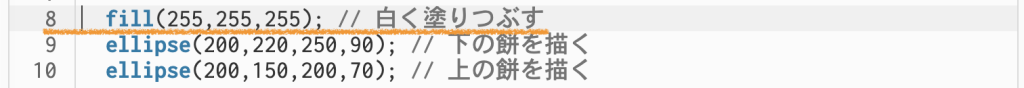
そうならないために、お餅の色を指定しましょう。8行目でfill()コマンドで白を指定します。全ての色の光を最大にする(255, 255, 255)で白になります。

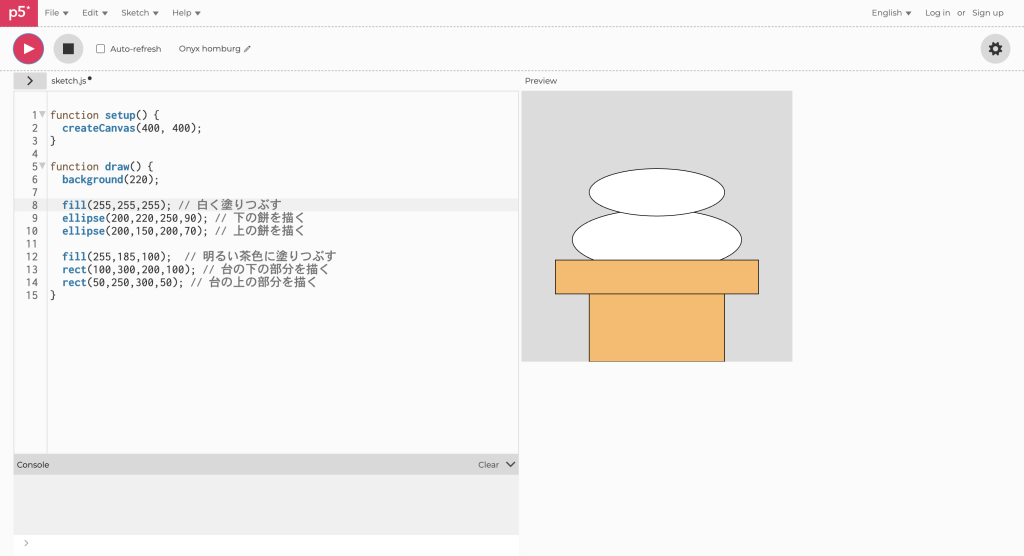
実行すると以下のようになります。

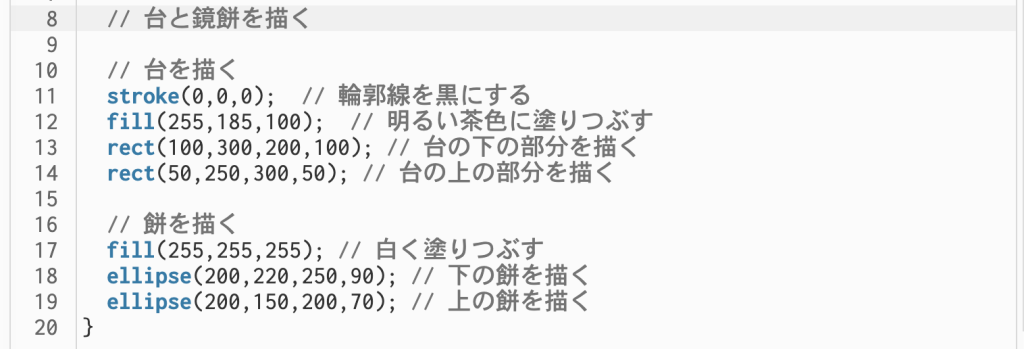
お餅と台ができました。最初の見本では下のお餅が大きいくはみ出したように表していたので、同じようになるように少しコードを編集します。コードの順を、台を書いてからお餅を書くことでお餅が手前に飛び出るように表現できます。以下のようにコメントを加え順序を入れ替えました。(コピー&ペーストなどで編集します)

みかんを描く
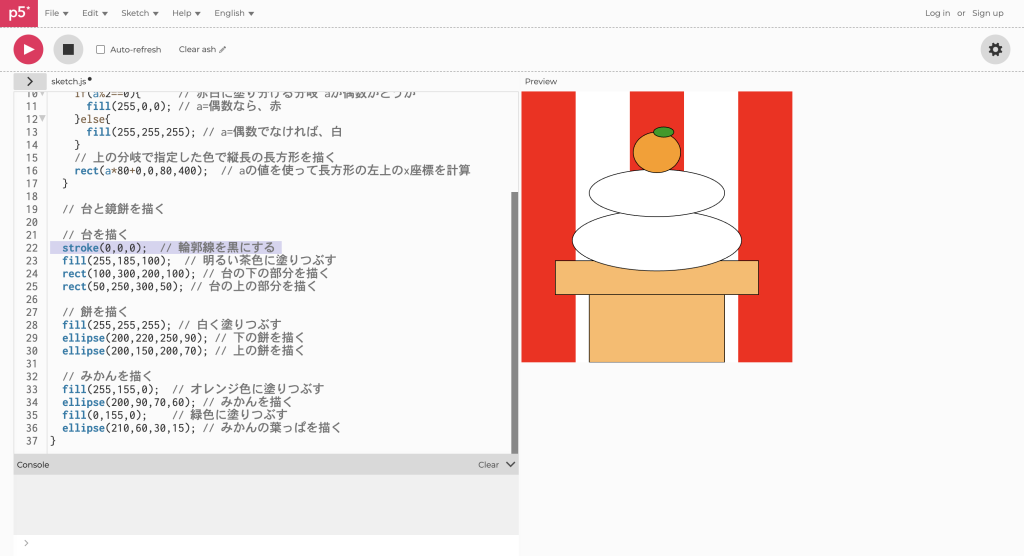
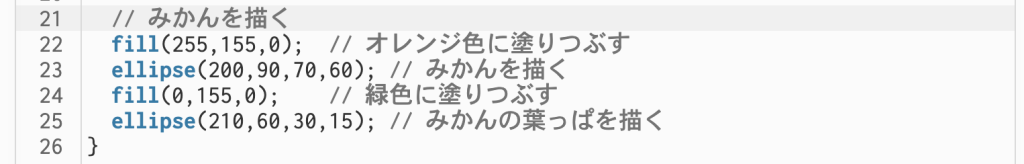
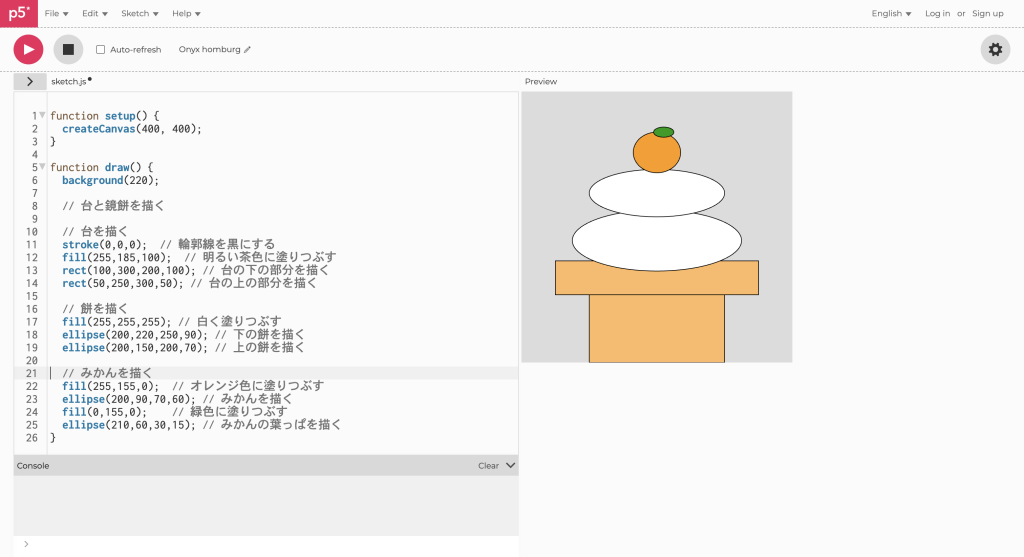
鏡餅といえば、最上段にみかんを飾ったりしますね。みかんもコードで書いてみましょう。fill()とelipse() を使って以下のように書いてみました。これまでの解説を参考に読み解いたり、位置や大きさを変化させて確認してみてください。

実行すると以下のようになります。だいぶ見本に近づいてきましたね。次回は紅白の背景を作っていきましょう。お楽しみに!

TENTOのおすすめポイント
- 日本初のプログラミング教室として2011年から14年の歴史を持つTENTOは、豊富な経験とノウハウで生徒一人ひとりに寄り添った指導を行っています。正解のコードを示すだけでなくこの記事のような解説ができるので意味の理解を助けます。
- 独自のオンライン授業システム「noiz」により、生徒と講師、さらに生徒同士のコミュニケーションをスムーズにし、学習環境をさらに向上させています。最初は一緒にコードを書いていてもすぐに自分の考えを反映しながらコードを作りはじめます。
- 体験授業の充実。まずは無料体験講座で教室の雰囲気を体験でき、リラックスして始められます。
- 機材サポート。PCの貸出やオンラインワークショップの開催など、学びやすい環境が整っています。
解説記事を読むだけでなく直接指導をご希望の方はお気軽に体験授業にお申し込みください。