コードで鏡餅を描く – p5.js で鏡餅づくりを詳しく解説【その3】
1月が終わってしまいましたが、お正月に作ったp5.jsの鏡餅の最終回です。
これまで2回の記事で、p5.jsを使い始め、図形を描くことで鏡餅と飾りのみかん、木の台を作成しました。最終回のこの記事では背景の紅白模様を作成していきます。
過去の記事はこちら
p5.jsで鏡餅を作った手順(の続き)
鏡餅の絵の背景を紅白に塗って、よりおめでたい感じにしていきます。

背景を描く
p5.jsのコードは上の行から下の行へ向かって実行されていき、後から描かれたものは手前に描き込まれることがわかりましたね。今回は背景を作るので、draw() 関数の中の最初の方(上の方)に背景のコードを書き込んでいきます。
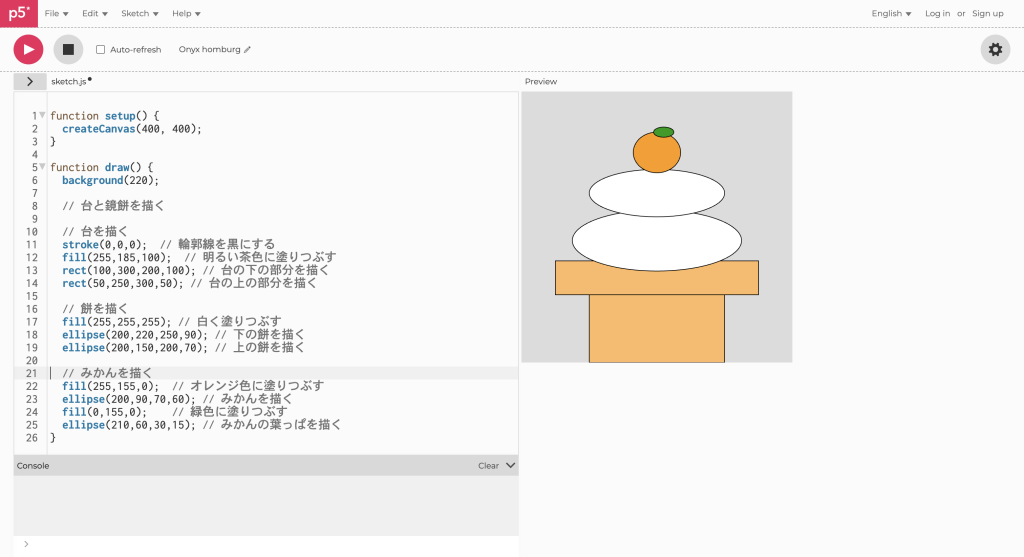
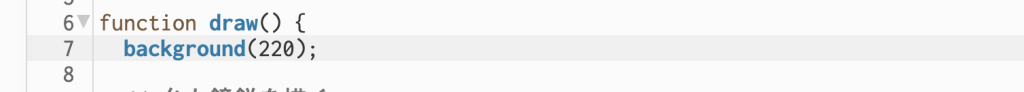
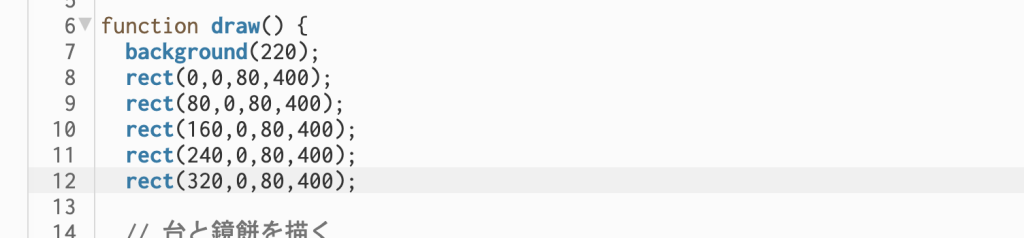
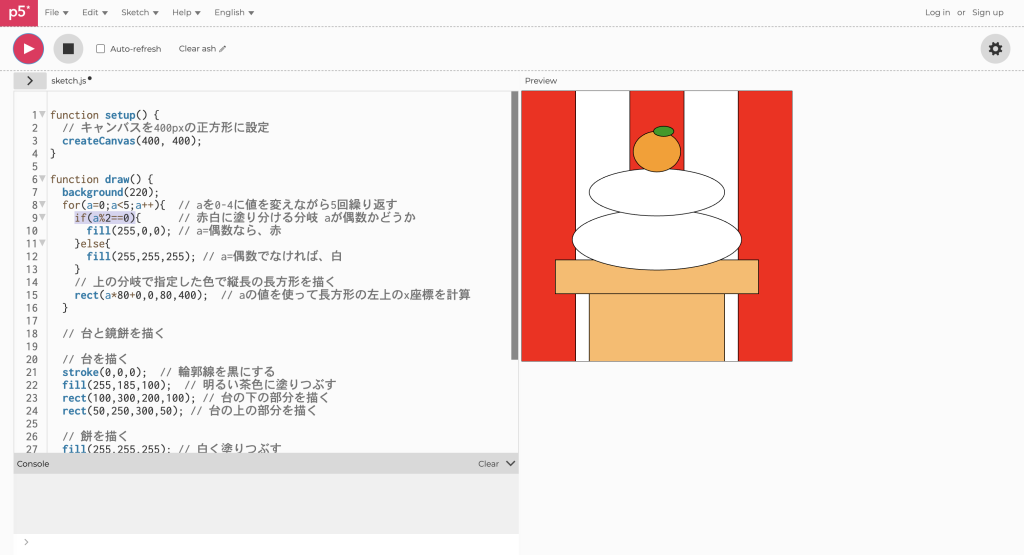
現状は以下のように、background(220); が書かれている部分です。

background()のコマンドでは背景を一色に塗りつぶしてしまうので、今回の紅白の塗り分けに使うのは向きません。長方形を並べてそれらを赤と白交互に塗りつぶすことにします。
長方形を並べる
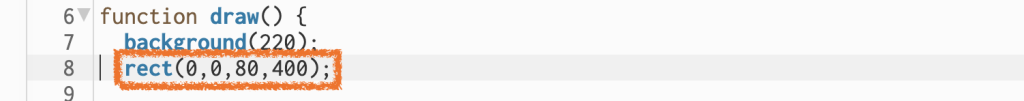
長方形を描くのはrect()コマンドでした。rect(0,0,80,400); をbackground() の下に書いて実行してみましょう。

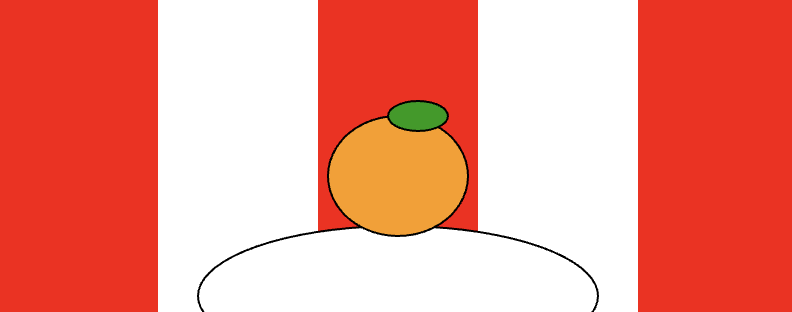
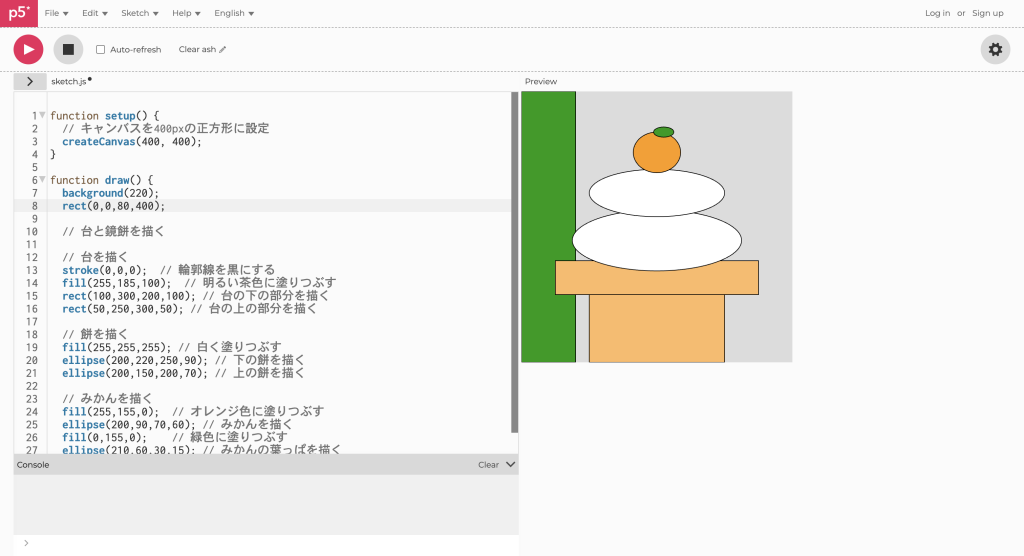
緑の長方形が一枚描かれました。みかんの葉っぱの色の指定が影響していることがわかりますね。

この調子でrect()をいくつも書いていっても良いのですが、プログラムのいいところに繰り返し処理という方法があります。

今回はたった5枚なのでこのように5行書いてもいいのですが、この絵を大きくしたいとか幅を広くしたいという時に、またrect()の数値を考え直したりする必要が出てきてしまうのを避けられます。

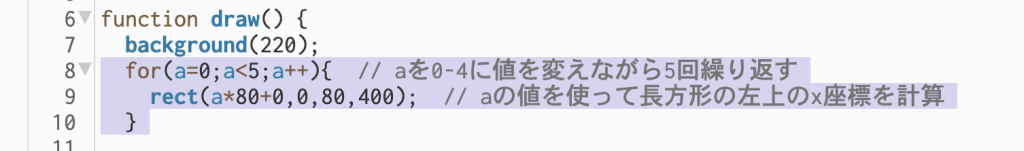
for()という繰り返しコマンドを使ってみます。5行が3行になったのでちょっと楽になりますね。for()は変数を指定した数ずつ変化させながら処理を繰り返します。for(a=0;a<5;a++)の括弧の部分の意味を見てみると、先頭のa=0;で変数aは最初0にセットされます。2番目のa<5;では変数aは5より小さいことが条件となっています。3番目のa++では変数aは1ずつ増えると指定されています。
このfor()を実行すると、変数aは 0(1回目の処理), 1(2回目の処理), 2(3回目の処理), 3(4回目の処理), 4(5回目の処理)というように変化します。
また、長方形のrect()コマンドについてもrect(0,0,80,400); からrect(a*80+0,0,80,400);と書き換えられていますね。変化する変数aを使って、rect()の開始点のx座標が0, 80, 160, 240, 320となるようにしているのです。a*80とaに80を掛けることで0(=a*0), 80(=a*1), 160(=a*2), 240(=a*3), 320(=a*4)となっているのです。※「*(アスタリスク)」の記号はプログラムで掛け算を表す記号です。
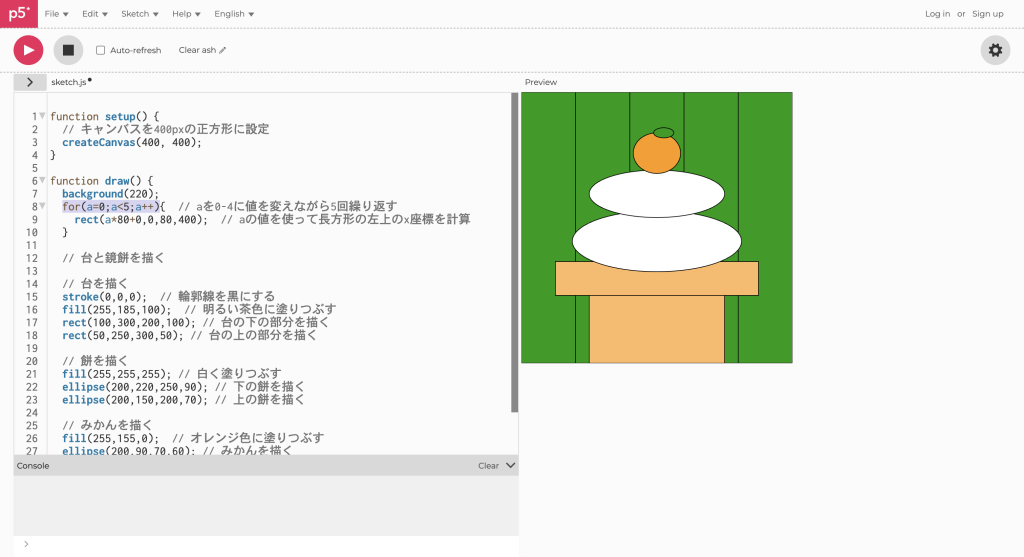
実行してみると以下のように5つの長方形が並びました。

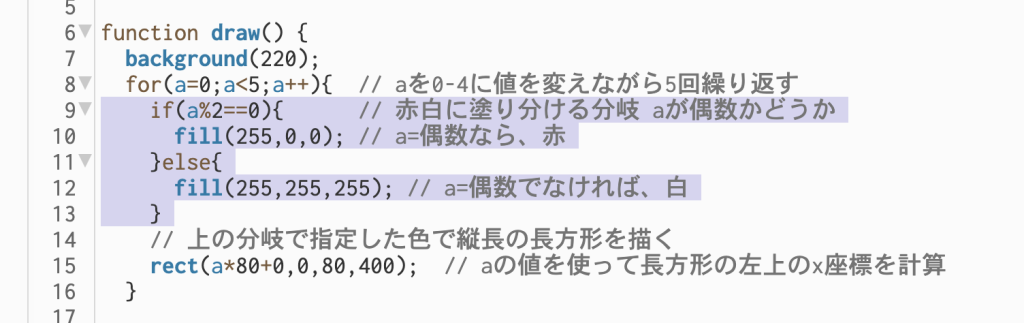
あとは、赤・白を交互に塗りつぶしますが、この繰り返し処理の中でその長方形が何枚目なのかを見分けながら色を塗っていきましょう。for()の中のrect()を描く前の部分にif()という条件分岐を入れています。

if()の仕組みを説明します。以下のようにif()の括弧には分岐させる条件を設定します。条件が成立すると最初の{}の中身が実行されます。成立しない場合後ろの{}の中身が実行されます。
if(条件){
条件が成立すると実行される
}else{
条件が成立しないと実行される
}そして今回のif(a%2==0)の括弧の中を見てみると、a%2==0と書いてあります。まずa%2は変数aを2で割ったあまりを出す計算式です。つまり今回は0/2, 1/2, 2/2, 3/2, 4/2のあまりを計算しているのです。それぞれ0, 1, 0, 1, 0となるはずです。それが==0で0と等しいかを確認します。5回の繰り返しの中で正, 誤, 正, 誤, 正となります。※プログラミングでは一般的に真(正)、偽(誤)を使い英語ではtrue, falseと表現されます。
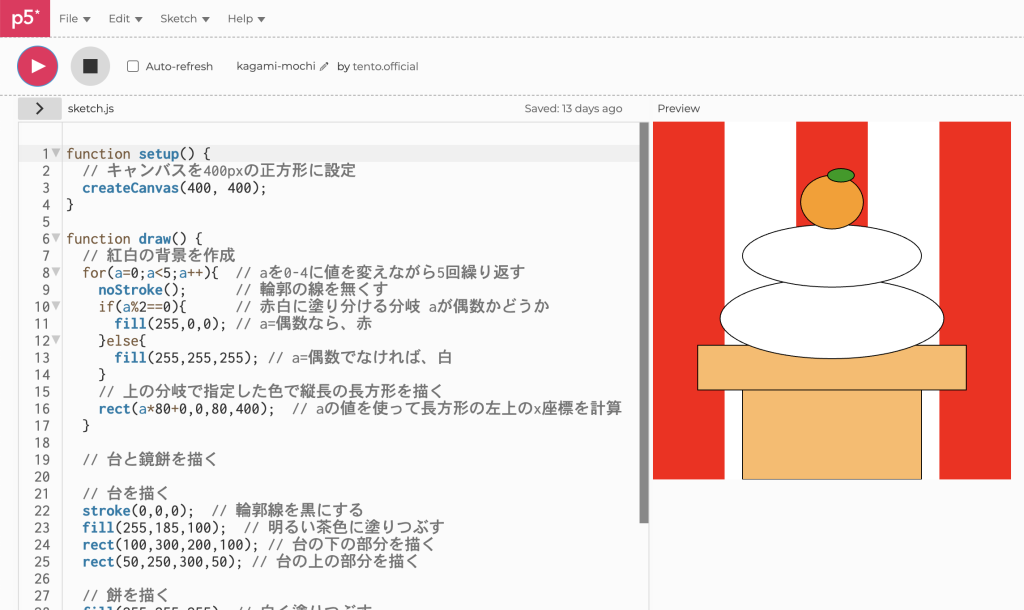
正, 誤それぞれの{}の中の処理は、塗りつぶしの色を指定しています。正のとき赤に, 誤のとき白にしています。これを実行すると紅白に背景が塗り分けられました。

背景なので罫線をなくす
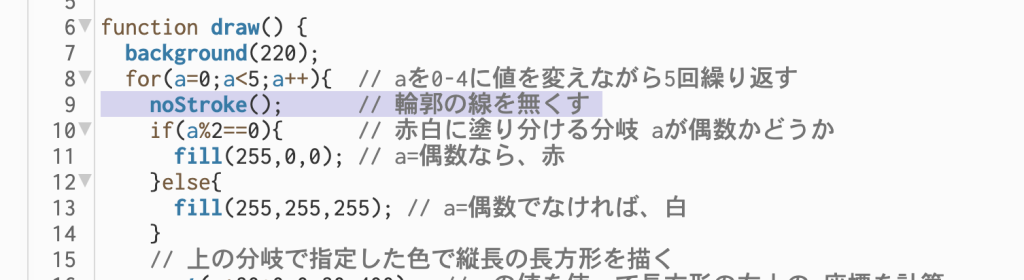
ほとんど完成ですが、背景にも図形の罫線(輪郭線)が出ています。これをなくしてみましょう。for()の中でrect()を描く前であればどこでもいいのですが、for()に入ってすぐのところにnoStroke()という輪郭線を無くす指定を書いてみます。

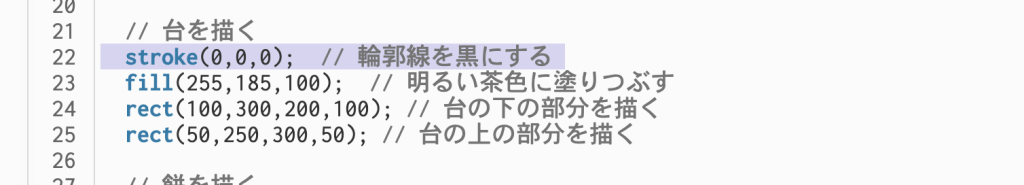
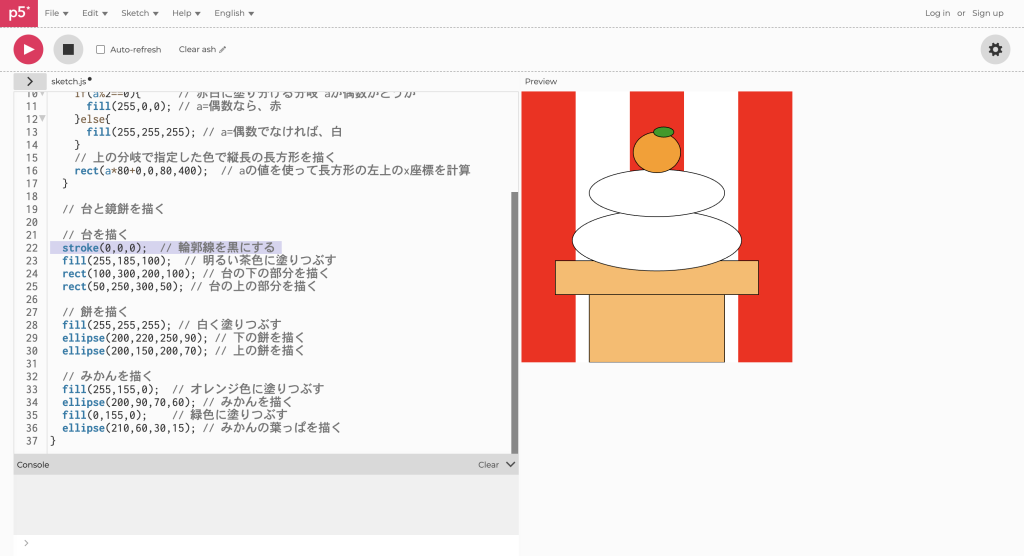
これで実行してみると背景の輪郭線がなくなりました。(もし全ての輪郭線がなくなってしまった場合台やお餅を書く前にstroke(0,0,0);と線を黒に指定しているか確認してみましょう。)


これで完成です。お疲れ様でした。
完成したコードは以下のリンクでも公開しています。
https://editor.p5js.org/tento.official/sketches/B3dAD2HEL
TENTOのおすすめポイント
- 日本初のプログラミング教室として2011年から14年の歴史を持つTENTOは、豊富な経験とノウハウで生徒一人ひとりに寄り添った指導を行っています。正解のコードを示すだけでなくこの記事のような解説ができるので意味の理解を助けます。
- 独自のオンライン授業システム「noiz」により、生徒と講師、さらに生徒同士のコミュニケーションをスムーズにし、学習環境をさらに向上させています。最初は一緒にコードを書いていてもすぐに自分の考えを反映しながらコードを作りはじめます。
- 体験授業の充実。まずは無料体験講座で教室の雰囲気を体験でき、リラックスして始められます。
- 機材サポート。PCの貸出やオンラインワークショップの開催など、学びやすい環境が整っています。
解説記事を読むだけでなく直接指導をご希望の方はお気軽に体験授業にお申し込みください