コードで鏡餅を描く – p5.js で鏡餅づくりを詳しく解説【その1】
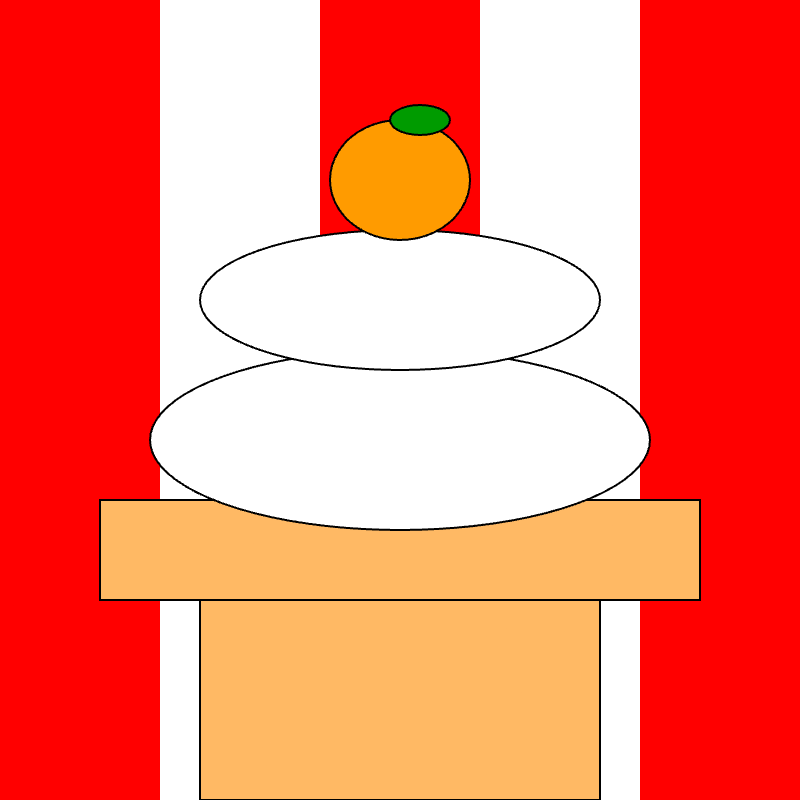
お正月といえば鏡餅ですね。p5.js で鏡餅を描いてみたので解説します。

コードで画像生成するにはProcessingやp5.jsが便利
コード(プログラミング)で画像を作るにはProcessingが定番ですが、今回は完成したコードを簡単にみてもらえるようにブラウザ上で動作する p5.jsを使ってみました。 ProcessingはかつてProce55ingと呼ばれることもあり、P5というのはつまりProcessingでそれを.js(JavaScript)で書けるようにして、インターネット上のコンテンツとして扱いやすくしたものがp5.jsです。
Javaをベースにした本家のProcessingと若干書き方が異なる部分もありますが、基本的に同じような書き方もできますし、JavaScrtipt由来の強力な機能なども使える特徴があります。
鏡餅のソースコード
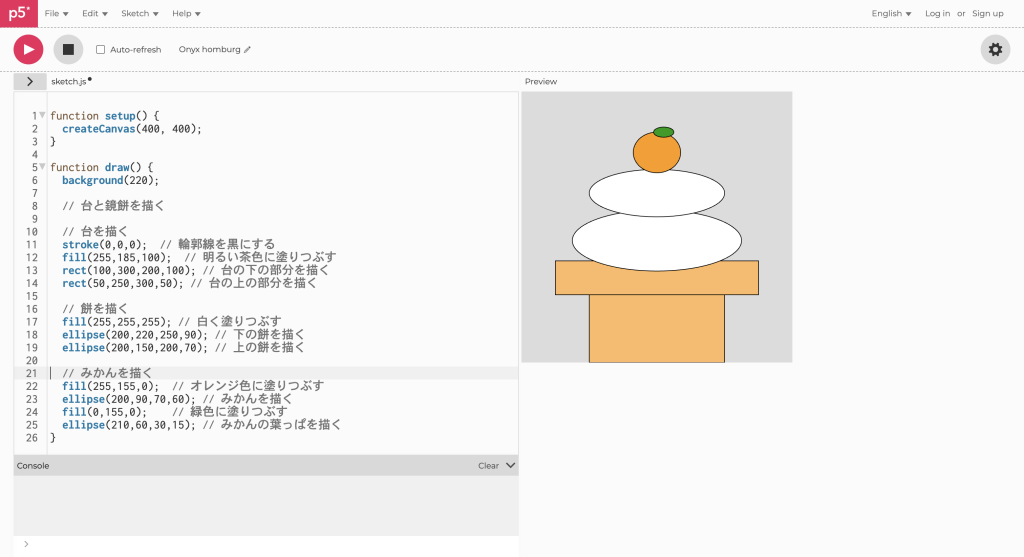
早速、公開されているソースコードを紹介します。ソースにコメントを結構入れてありますので、直接そちらを読んでもらっても大丈夫ですが、さらに解説が欲しい方向けに順を追って記事に書いてみます。
function setup() {
// キャンバスを400pxの正方形に設定
createCanvas(400, 400);
}
function draw() {
// 紅白の背景を作成
for(a=0;a<5;a++){ // aを0-4に値を変えながら5回繰り返す
noStroke(); // 輪郭の線を無くす
if(a%2==0){ // 赤白に塗り分ける分岐 aが偶数かどうか
fill(255,0,0); // a=偶数なら、赤
}else{
fill(255,255,255); // a=偶数でなければ、白
}
// 上の分岐で指定した色で縦長の長方形を描く
rect(a*80+0,0,80,400); // aの値を使って長方形の左上のx座標を計算
}
// 台と鏡餅を描く
// 台を描く
stroke(0,0,0); // 輪郭線を黒にする
fill(255,185,100); // 明るい茶色に塗りつぶす
rect(100,300,200,100); // 台の下の部分を描く
rect(50,250,300,50); // 台の上の部分を描く
// 餅を描く
fill(255,255,255); // 白く塗りつぶす
ellipse(200,220,250,90); // 下の餅を描く
ellipse(200,150,200,70); // 上の餅を描く
// みかんを描く
fill(255,155,0); // オレンジ色に塗りつぶす
ellipse(200,90,70,60); // みかんを描く
fill(0,155,0); // 緑色に塗りつぶす
ellipse(210,60,30,15); // みかんの葉っぱを描く
}p5.jsで鏡餅を作った手順
p5.jsを新規プロジェクトを開いたところから順を追って解説したいと思います。
p5.jsにアクセスして新規プロジェクトを開く
p5.jsを使うために公式サイトを開きます。「p5.js」と検索したり、こちらのリンクから開いてみてください。(PCでの閲覧をお勧めします)

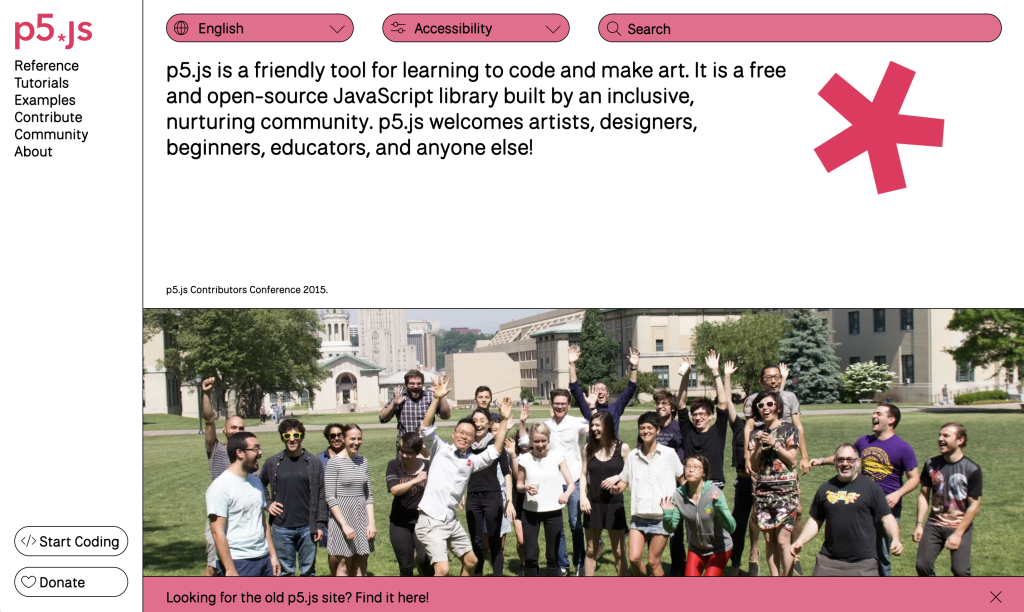
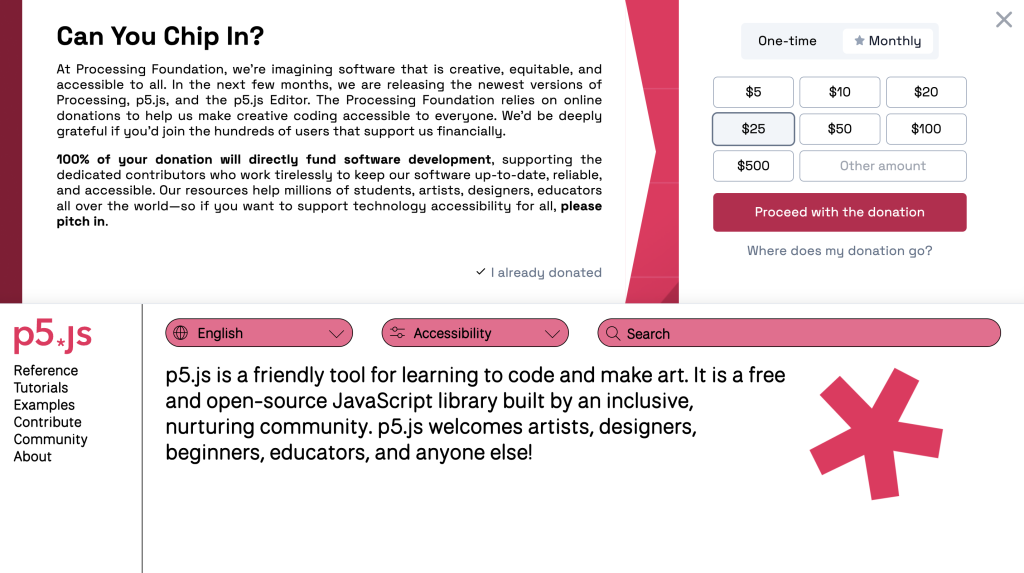
このようなページが開くと思います。時期によって寄付を募るバナー(以下参照)が出ることもありますが、基本的には無料で使えるサイトですので右上の❌マークから閉じて大丈夫です。
多くの方に無償で使ってもらえるように運営費用等を寄付で賄っているということですね。バナー以外にも常に寄付は受け付けていますので、とても利用価値を感じていたり、p5.jsによって大きな利益を得たような場合、感謝と支援の意味も込めて寄付すると良いでしょう。(寄付や支払い方法等については自己責任でお願いします。TENTOへのお問い合わせはご遠慮ください)

そして、画面左下の「</> Start Coding」のボタンを押して、ブラウザ上で動くコードエディタ(開発環境)を開きます。

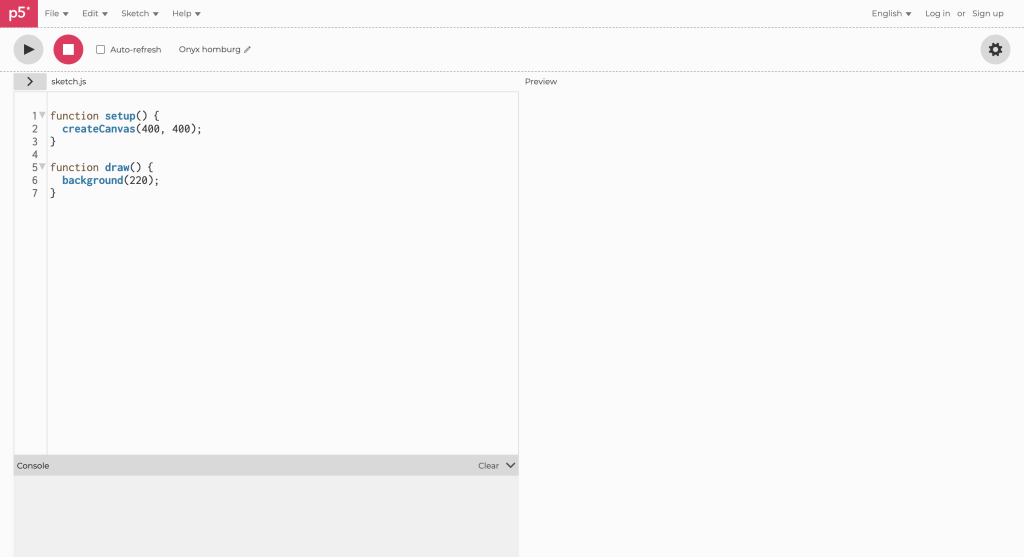
以下のような画面に切り替わります。(寄付バナーが出ることがありますが閉じて構いません)

左側にすでに7行コードが入力されていますが、ここにコードを書き足していきます。右側の空白の部分に実行されたコードの結果生成された画像が表示されます。右上にはサインアップなどアカウントに関するメニューもありますが、とりあえずアカウントなしで使うことができます。
実行して、コードを変更してみる
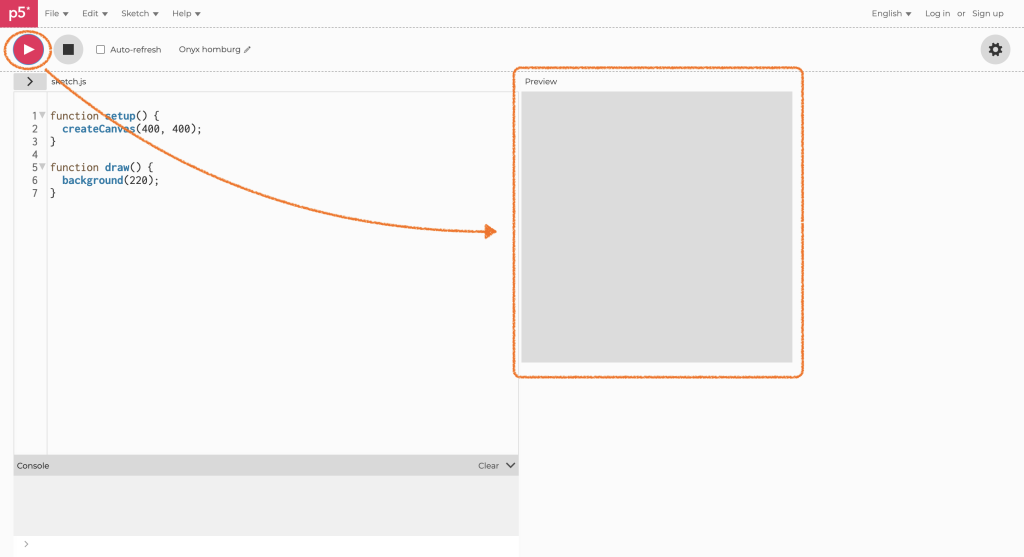
あらかじめテンプレートとなるコードが入力されていますので、実行して何のコードが書いてあるのか確認してみましょう。画面左上の「▶︎(実行)」ボタンを押します。動画の再生等と同じ感覚ですね。

右側に灰色の正方形のエリアが表示されたと思います。これがPreview画面でコードの実行結果です。
コード解説
コードを部分に分けて解説します。左側にある行番号を参考にして見比べてみてください。

1~3行目のコードには、function setup() と書いてありますね。{...} 大括弧で囲まれた範囲をセットアップ関数と呼びます。このコードが実行されたときに最初だけこの関数が実行されます。
その関数の中(大括弧の中)にはcreateCanvas(400, 400); というコマンドが書かれています。これは(400, 400)(幅が400pxで高さが400pxの)キャンバスを作成するという命令です。

次に、5~7行目のコードを見ると、function draw() と書いてありますね。これはドロー(描画)関数で、このコードが実行されてセットアップ関数が実行された後、繰り返し実行される関数です。
ドロー(描画)関数の中にはbackground(220); と書いてあります。これは背景を(220)(明るいグレー)にするというコマンドです。
コードの変更
内容がわかったところで、コードを少し変更してみましょう。

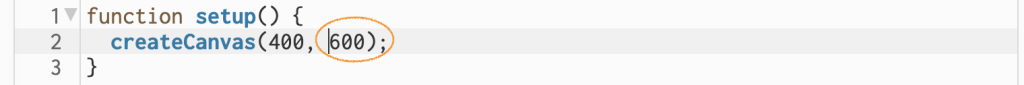
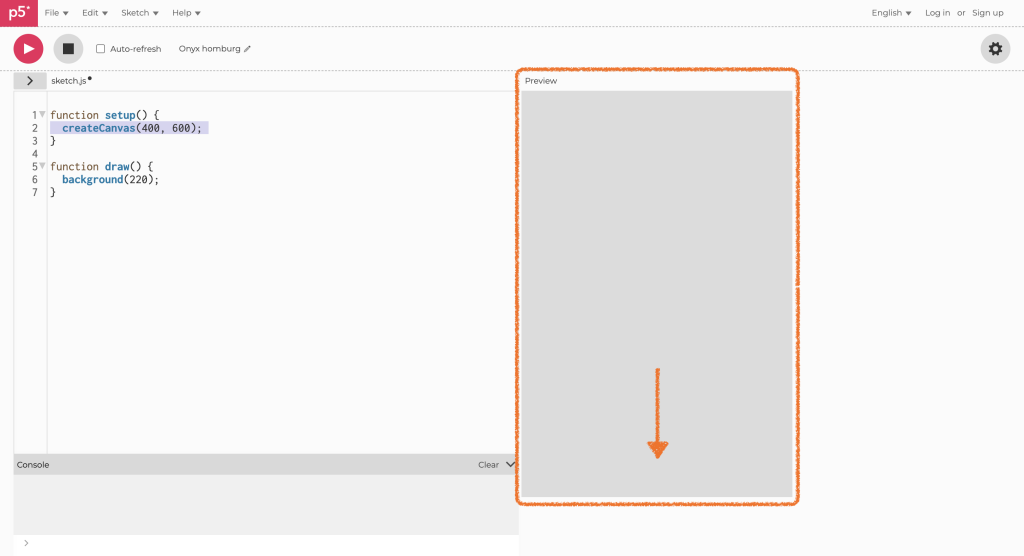
createCanvas(400, 400);を createCanvas(400, 600); にしてみましょう。キャンバスのサイズを指定する数字の2つ目を400から600に変更してみます。変更できたら「▶︎(実行)」ボタンを押します。

どうでしょうか。以下のようにプレビュー画面のキャンバスが縦長になりましたね。そしてそれぞれの数字が(幅, 高さ)であることが分かりますね。

もうひとつ、背景の色も変えてみましょう。

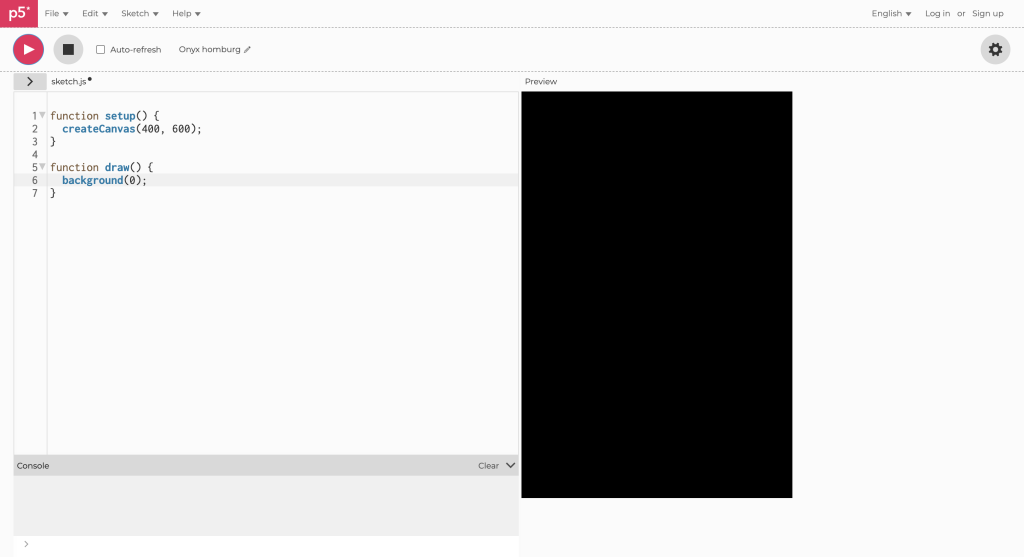
background(220);をbackground(0); に書き換えます。220を0に変更します。

変更したら実行してみましょう。以下のようにプレビュー画面が灰色から黒色に変わりました。

試してみたら、設定を元の通りに戻しておきましょう。次回また続きを解説していきます。
TENTOのおすすめポイント
- 日本初のプログラミング教室として2011年から14年の歴史を持つTENTOは、豊富な経験とノウハウで生徒一人ひとりに寄り添った指導を行っています。正解のコードを示すだけでなくこの記事のような解説ができるので意味の理解を助けます。
- 独自のオンライン授業システム「noiz」により、生徒と講師、さらに生徒同士のコミュニケーションをスムーズにし、学習環境をさらに向上させています。最初は一緒にコードを書いていてもすぐに自分の考えを反映しながらコードを作りはじめます。
- 体験授業の充実。まずは無料体験講座で教室の雰囲気を体験でき、リラックスして始められます。
- 機材サポート。PCの貸出やオンラインワークショップの開催など、学びやすい環境が整っています。
解説記事を読むだけでなく直接指導をご希望の方はお気軽に体験授業にお申し込みください。