8月22日のオンライン授業風景
今日はSくんが、p5.js(ピーファイブドットジェイエス)というプログラミング言語で面白い作品を見せてくれたので紹介します!
p5.jsとは、JavaScriptのライブラリで、Processingのような記述でjavaScriptのプログラムが書けます。
(細かいところが少し本家のProcessingと違ったりしますが)
ところで、p5.jsのpは「processing」のpだとして、5ってなんなんでしょうね…?
と、調べてみるともともとprocessing.org というドメイン(webサイトの住所みたいなやつ)を取りたかったのですが
すでに使われていたため、proce55ing.orgを代わりに使っていたそうです。
その後 processing.org が使えるようになった後でも、その名残でProcessingをP5と呼ぶこともあったそうですね。
https://ja.wikipedia.org/wiki/Processing ←出典のwikiページです
sと5はたしかに見た目が似ていますね!
ちなみに、.js はJavaScriptで書かれたプログラムを表す拡張子となります。
Processing特有のシンプルで分かりやすい文法で書けて、JavaScriptなのでブラウザで実行できるのが大きな特長です!
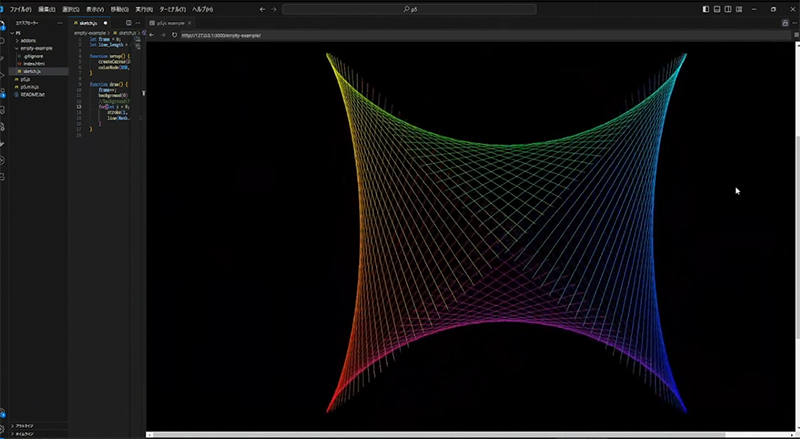
S君のプログラム、すごく奇麗で複雑な動きをしますが、プログラムそのものはとてもシンプルです。
線の座標をずらしながら繰り返して描いているだけなのですが…。不思議ですね。

コードをいろいろいじって動かしてみてくれましたので動画でお楽しみください。
さらにいろいろ変えてみて動かしてみました!面白いです。
今後はマウスの動きに同期して模様が動きます。