子供たちも挑戦しよう!GitHubでホームページをつくる!

bonjour!(ボンジュール)、ブログ管理人の神谷です!
あと1週間ほどで夏休みも終わりですね。TENTO生のみなさん、宿題は終わってますか?ゲームもいいけど、勉強もしようね!
というわけで、今回のブログは谷岡先生の執筆です。英語だけどウェブサイトが簡単に作ることができる方法を紹介してくれています。
好きなこと、好きなモノを自分で撮った写真や画像、自分で考えた言葉を使って公開してみよう!出来た人はTENTOの先生に教えてね。
ーーーーーーーー
TENTOでは、スマホゲームのようなゲームをつくりたい子どもたちがたくさんいます。簡単なゲームなら、HTMLやJavaScriptだけでできてしまうので、チャレンジする子どもたちも少なくありません。
ただ、残念なことにTENTOのパソコンでつくったHTMLやJavaScriptは、TENTOのパソコン上でしか動かないので、どこかのサーバに公開したくなりますね。
そこで、数ある無料サービスのうち、プログラムの共有サービスとして有名なGitHubを使う方法を紹介します。ご存じない方もいるかもしれませんが、GitHubではgithub.ioでWebページを公開することができるのです。今回は、その方法をご紹介しましょう!
GitHubでアカウントを作る
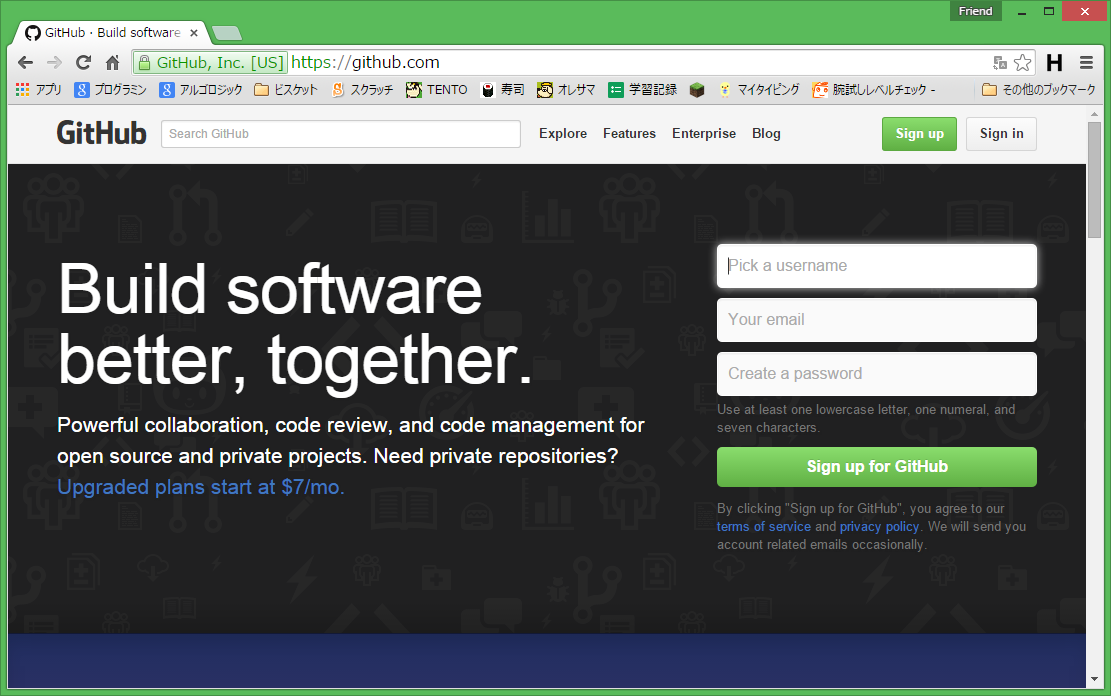
まず、https://github.com へアクセスします。
「ユーザ名(username)」「メールアドレス(email)」「パスワード(password)」を決めて、右上のところに入力しましょう。書き終わったら、[Sign up for GitHub] とある緑のボタンを押して、アカウントを作ります。
次のページでは、どんなサービスを使うかが聞かれますので、ひとまず無料アカウント(Free)を選びましょう。
もっと本格的なことがしたい場合は、いくらかお金を支払う必要がありますが、作ったプログラムやホームページを公開するだけなら、無料(Free)で十分でしょう。
[Finish sign up] とある緑のボタンを押すと、新しいアカウントが作られます。(このまま次へ進んで利用することはできますが、登録したメールアドレスへ届くメールで、確認(confirm)をすると、正式に登録が完了します。)
GitHubに新しいリポジトリを作る
新しく作ったアカウントで、リポジトリを作ってみましょう。リポジトリというのは、プログラムやホームページを置いておく場所です。
パソコンでいうと、フォルダやディレクトリのようなものと考えてください。
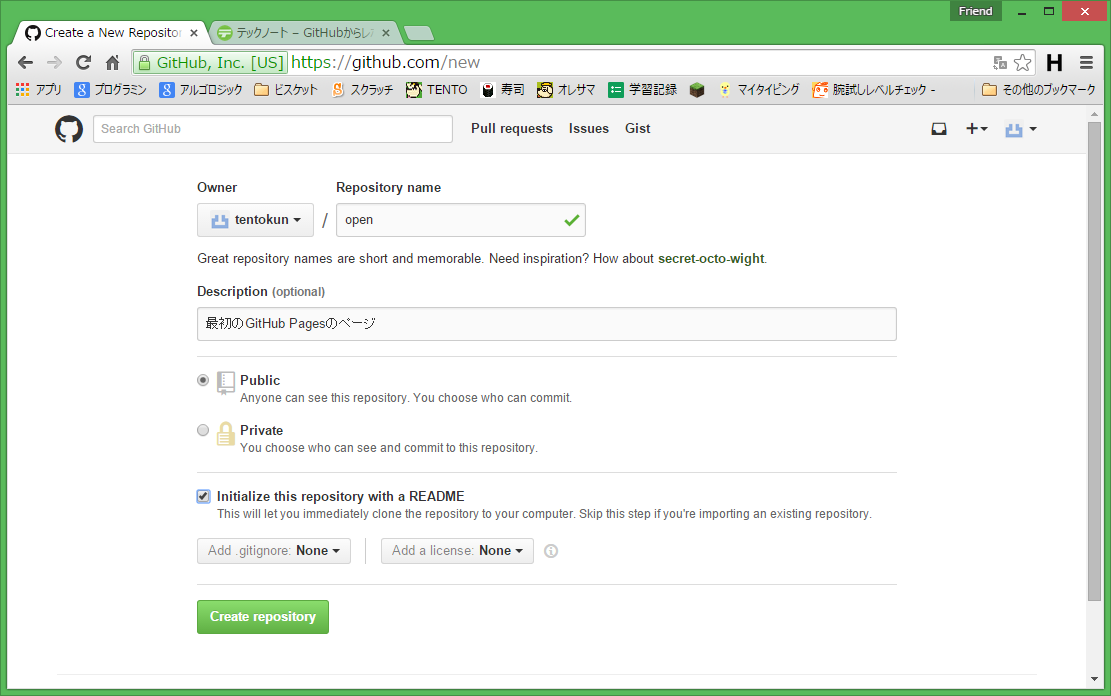
[+ New repository]とある緑のボタンを押すと、リポジトリの作成がはじまります。まず、「Repository name」とあるボックスに、たとえば「open」と書いてみます。
つぎに「Initialize this repository with a README」の左にあるチェックボックスをチェックして、[Create repository]とある緑のボタンを押しましょう。
さあ、これでリポジトリの準備はできました。あとは、自由にHTML、CSS、JavaScriptなどを書いて、公開すればいいのです。
GitHub Pages へ公開する
では、手始めに「Hello! GitHub!」と表示されるWebページを作ってみましょう。
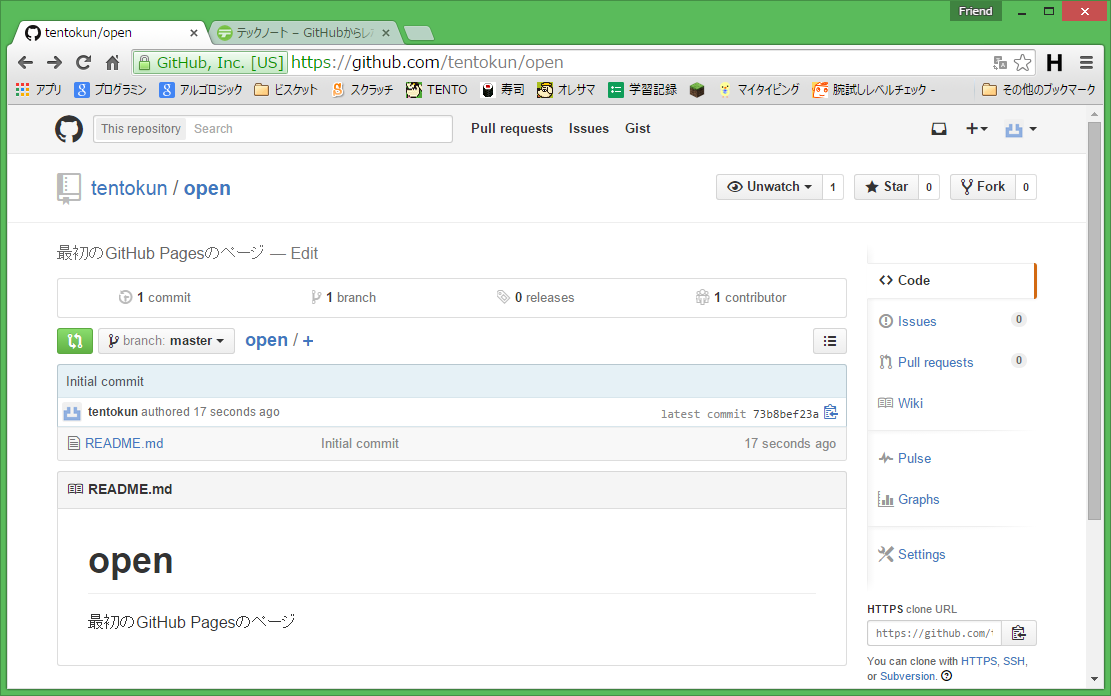
そのためには、新しいファイルを追加する必要があるので、「branch master」と書いているところの右の「open / +」とあるところのこの「+」を押してみます。

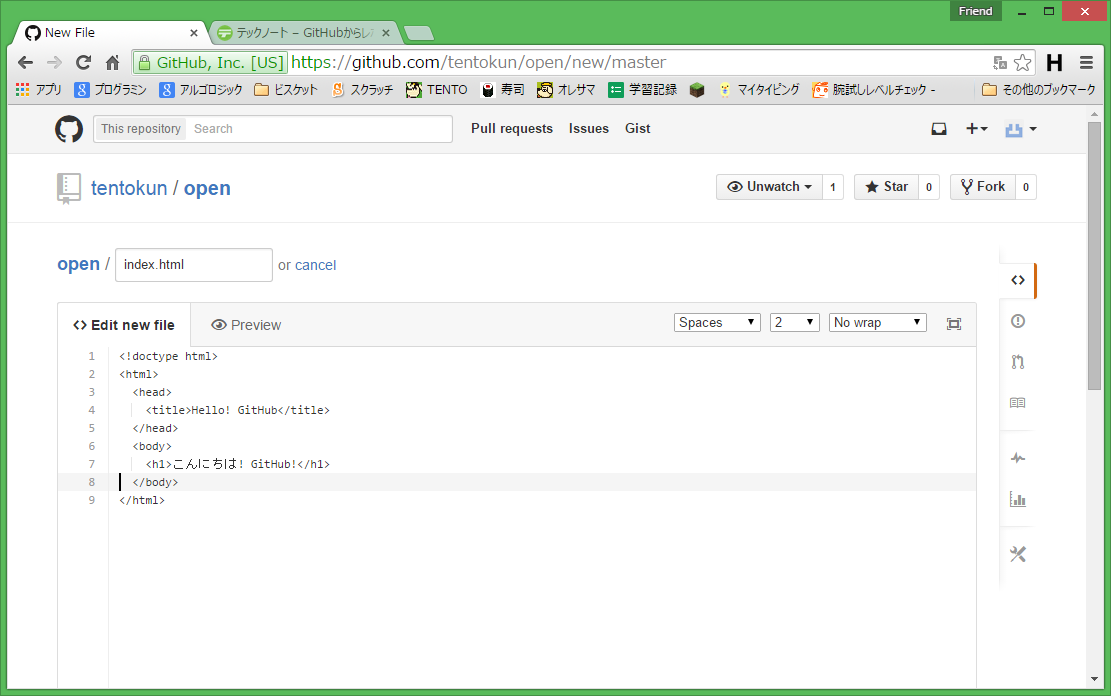
HTMLファイルを追加する
すると、↑のような画面に変わるので、「open / 」の右の四角(テキストボックス)の中に「index.html」と書きましょう。index.html は、Webページの中でも一番最初に表示される基本となるページです。
_φ(。_。*) カキカキ
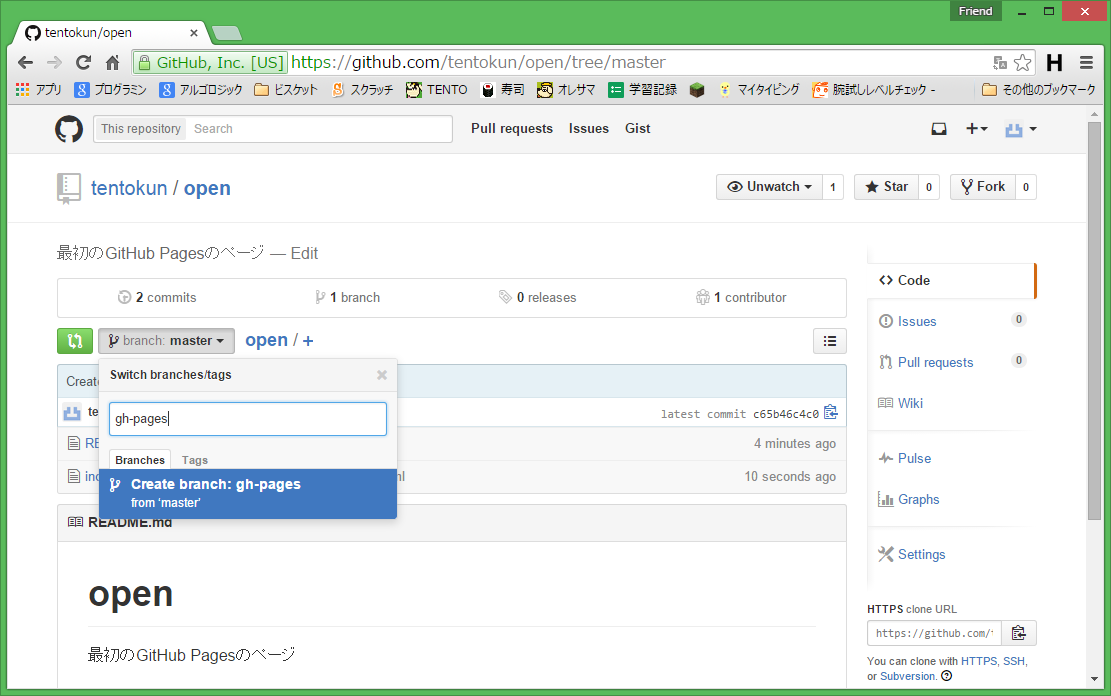
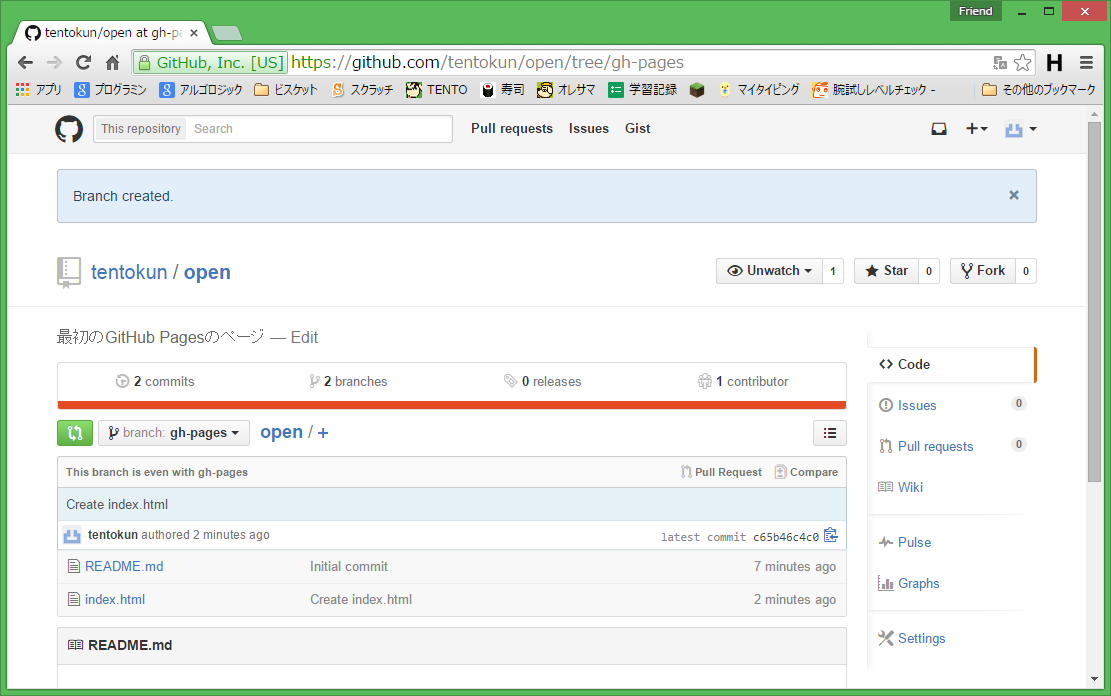
さて、内容が書き終わったら、GitHub Pages (github.io) のページを公開します。「branch master」と書いてあるところをクリックします。
「Find or create a branch」と薄く表示された枠(テキストフィールド)が出てきますので、そこへ「gh-pages」と打ち込んで、その下に出てる[Create branch: gh-pages] と表示されたところをクリックします。
画面上部に「Branch created」と表示されたらできあがり!
GitHub Pagesの公開ページにアクセスする
さあ、公開されたページにアクセスしてみましょう。実際にアクセスするページの URL は次のようになります。
「アカウント名」は、あなたが作った GitHub 上での名前、そして「ページ名」は、今回作った GitHub 上のリポジトリ名です。
たとえば、アカウントは tentokun、そしてページ名は、open なら、こんな感じです。
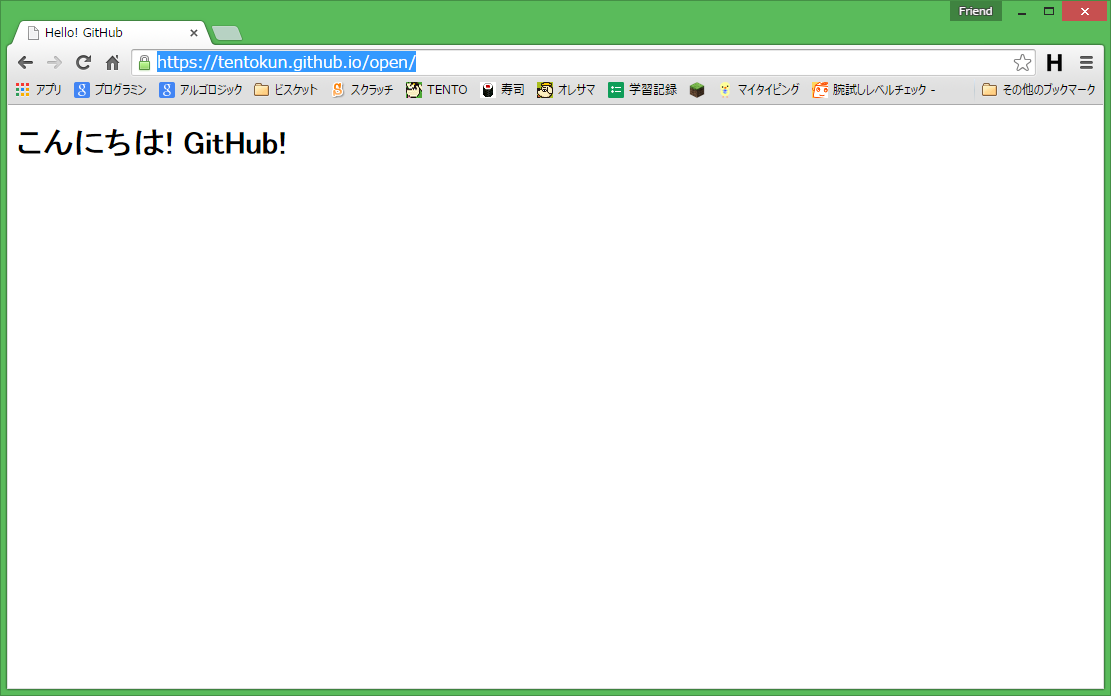
https://tentokun.github.io/open/

GitHub Pages を表示する
実際にクリックして表示してみましょう!どうですか?見えましたか?スマートフォンでも見えますよ。スマホから簡単にアクセスできるように、QRコードを作ってみました。

QRコード
こんな感じで、自分で作った HTML や JavaScript を公開できます。英語ばかりで、かなりむずかしいかもしれませんが、みなさんもチャレンジしてみましょう!
参考にしたページ

※体験受講、随時募集中!「無料体験申込」のページからお申し込みください。