13.繰り返しで模様を作ろう
1.繰り返しと模様
繰り返しを使うと、簡単に模様を作ることができます。
2.チェック柄を作ってみる
繰り返しを使ってチェック柄を作ってみましょう。

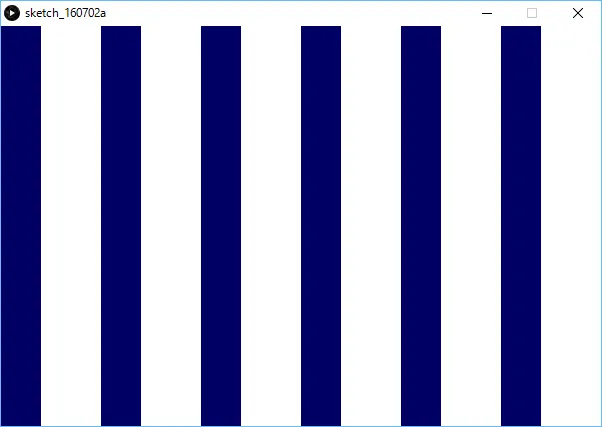
縦の線を引く
まず、縦の線をfor文を使って引いてみます。青い太い線は青い色の四角形を使って作ります。 fill() で色を決めた後、 noStroke() で線の色を消しています。 background(255) は、背景を白く塗りつぶしています。
void setup(){ size(600,400);}
void draw(){ background(255); fill(0,0,100); noStroke(); for(int i = 0; i < 6; i++){ rect(i*100,0,40,400); }}
for文の部分
for(int i = 0; i < 6; i++){ rect(i*100,0,40,400); }変数iが0から5まで変化するので、6つの四角形が描かれます。この四角形は横幅が40ピクセルで縦が400ピクセルなので、縦長の線に見えます。
for文の変数iとrect()
for文の繰り返しの中で、変数iが変化していくとrectも変わっていきます。x座標が100ずつ増えていくので、100ピクセルずつ右にずれていきます。
| iの値 | rect文 |
|---|---|
| 0 | rect(0, 0, 40, 400) |
| 1 | rect(100, 0, 40, 400) |
| 2 | rect(200, 0, 40, 400) |
| 3 | rect(300, 0, 40, 400) |
| 4 | rect(400, 0, 40, 400) |
| 5 | rect(500, 0, 40, 400) |
二つのfor文
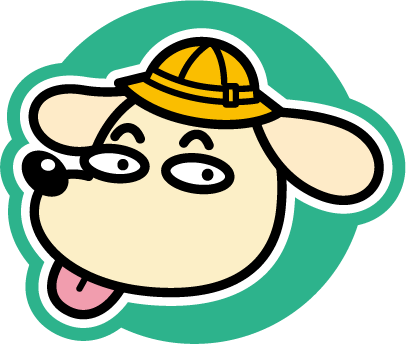
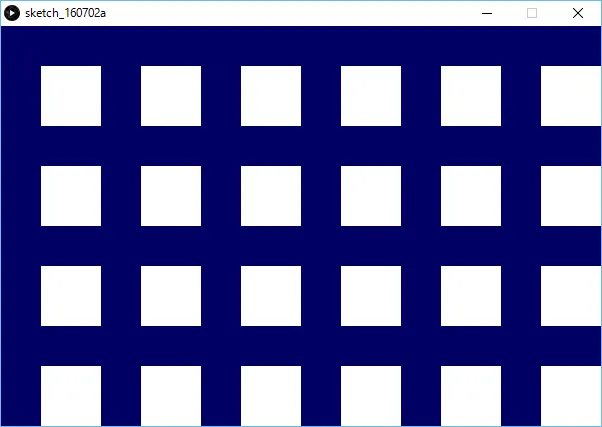
今度は、横にも線を引くことで格子状にします。
void setup(){ size(600,400);}
void draw(){ background(255); fill(0,0,100); noStroke();
for(int i = 0; i < 6; i++){ rect(i*100,0,40,400); }
for(int i = 0; i < 4; i++){ rect(0,i*100,600,40); }}
ふたつめのfor文
for(int i = 0; i < 4; i++){ rect(0,i*100,600,40); }変数iが0から3まで変化するので、4つの四角形が描かれます。この四角形は横幅が600ピクセルで縦が40ピクセルですから横長の線になります。
ふたつめのfor文の変数iとrect()
for文の繰り返しの中で、変数iが変化していくとrectも変わっていきます。y座標が100ずつ増えていくので、100ピクセルずつ下にずれていきます。
| iの値 | rect文 |
|---|---|
| 0 | rect(0, 0, 600, 40) |
| 1 | rect(0, 100, 600, 40) |
| 2 | rect(0, 200, 600, 40) |
| 3 | rect(0, 300, 600, 40) |
3.色を透明化する
このままでは、どの部分も同じ色で、重なったところが濃く見えません。そこで、色の塗りに透明度を設定して、色が透き通るようにします。
いままで、図の中身の色を決めるfillは、 fill(赤の強さ, 緑の強さ, 青の強さ) のようにして使ってきましたが、実は4番目に数字を入れると色が透き通るようになります。0~255の数字を入れ、0がいちばん薄い状態(見えない)、255がいちばん濃い状態です。
- ちょっとうすい赤
fill(255, 0, 0, 150);
- かなり薄いオレンジ
fill(100, 100, 0, 50);
4.完成版
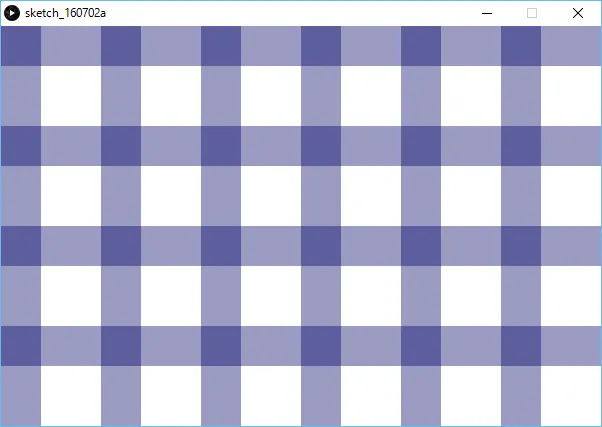
青を100の不透明度(ふとうめいど。透明じゃない度合いのことなのでこう呼びます)にするとチェック柄が完成します。
void setup(){ size(600,400);}
void draw(){ background(255); fill(0,0,100,100); noStroke();
for(int i = 0; i < 6; i++){ rect(i*100,0,40,400); }
for(int i = 0; i < 4; i++){ rect(0,i*100,600,40); }}