9.画像を表示しよう
1.まずプログラムを保存しよう
画像を表示するには、まずProcessingのプログラムを保存する必要があります。
保存したいフォルダを選択する
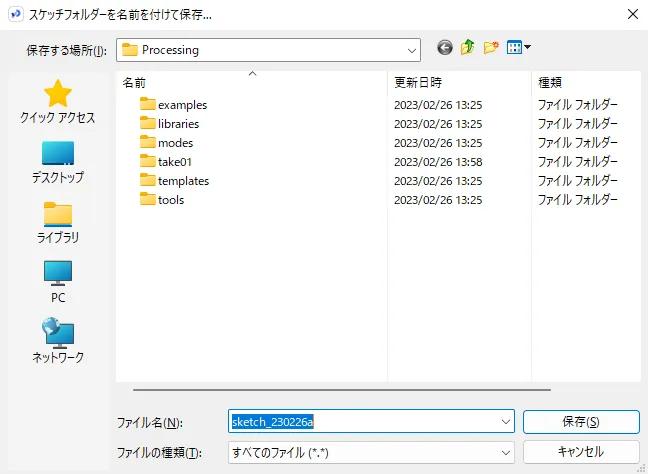
Processingのエディタを選択した状態で[Ctrl]キーと[S]キーを同時押しすると、[Processing]フォルダが開きます。もし他に保存したいフォルダの場所があれば、そこを開きしましょう。

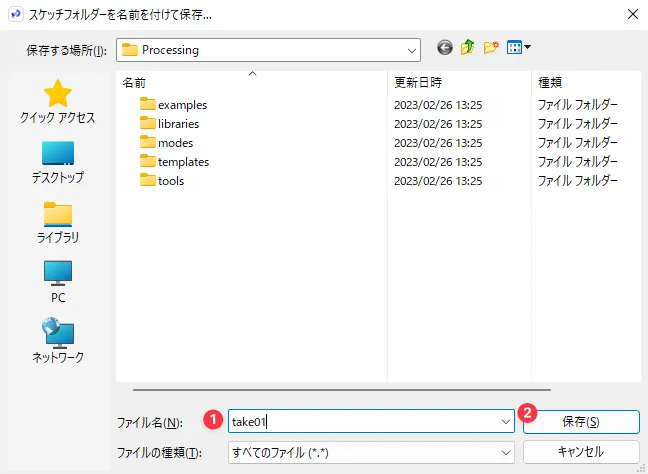
英語の名前で保存する
Processingは日本語のファイル名を使えないので、[ファイル名]は英語でつけましょう。今回は「take01」という名前で保存しています。

保存されたもの
保存すると、[take01]というフォルダができます。

プログラム本体
フォルダを開くと、その中に take01.pde というファイルがあります。これがプログラム本体です。 (ファイルのアイコンの形状はProcessingのバージョンによって異なります。以下の図はProcessing4の場合のアイコンです)

2.画像を表示する
画像は、適当なファイルを用意してください。ただし、発表用のプログラムの場合は、自分で作ったものか、著作権フリーの物を使いましょう。
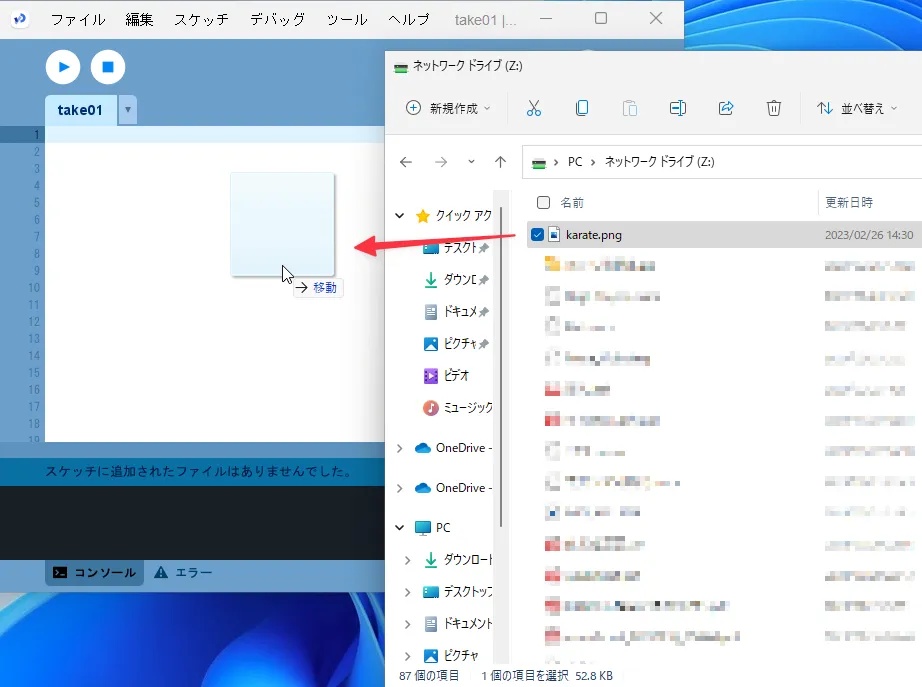
エディタにドラッグ&ドロップ
Processingで画像を表示したい場合、画像はProcessingのウィンドウにドラッグ&ドロップします。 ここでは、 karate.png というファイルを用意しています。

karate.png のファイルをエディタにドラッグ&ドロップします。

これで画像ファイルの保存は完了です。
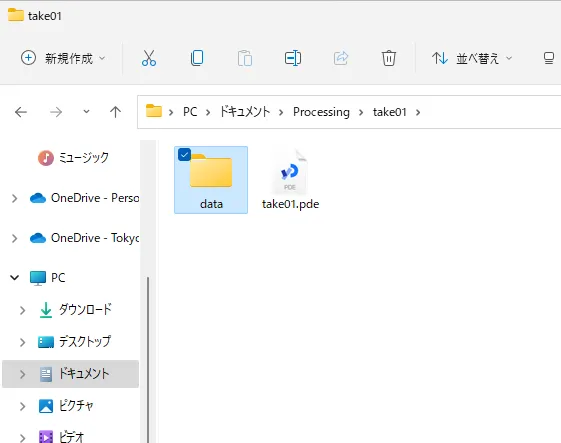
[take01]のフォルダを開くと、中に[data]フォルダが作成されていることがわかります。

karate.png はその[data]フォルダの中に保存されます。

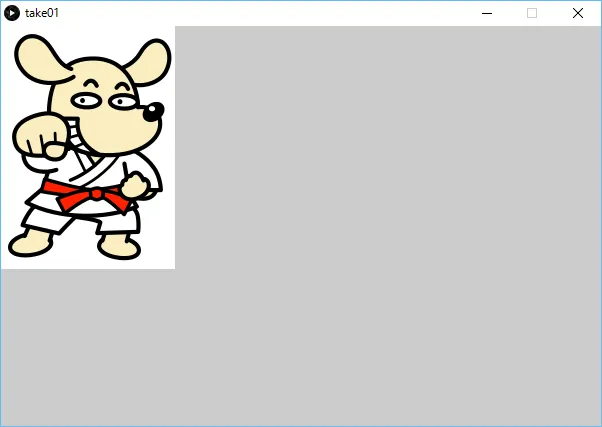
画像を表示する
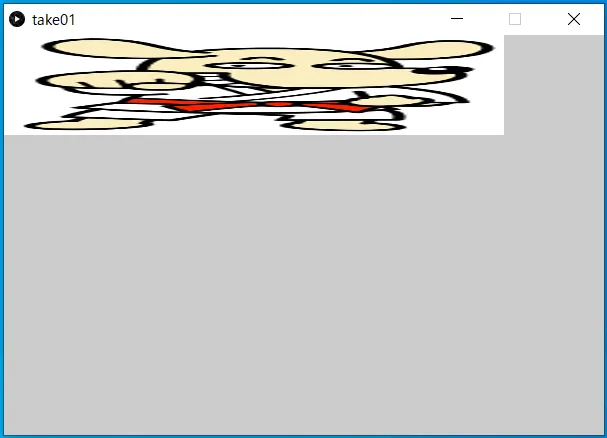
画像を表示するには以下のようにします。
PImage karate;void setup(){ size(600,400); karate = loadImage("karate.png");}
void draw(){ image(karate,0,0);}
画像を表示するしくみ
PImage karate; // 画像の変数の定義karate = loadImage("karate.png");image(karate,0,0);まず、 PImage karate; で、画像の型の変数karateを宣言します。
次に、先ほどフォルダに入れたkarate.pngを loadImage() で変数karateに読み込みます。最後は、 image() を使って実際に表示します。
loadImage()の使い方
loadImage(ロードイメージ) は英語で「画像を読み込む」という意味です。
loadImage(画像ファイル);画像ファイルは文字で指定するので、 “karate.png” のように""で囲む必要があることに注意してください。
image()の使い方
image(イメージ) は英語で「画像」という意味です。
image(画像の変数,x座標,y座標);最初に画像の変数を入れ、次に表示する場所を座標で表します。この座標は、画像の 左上の位置 になります。
image()は画像の大きさを変えられる
image()は次のように書くことで、表示する画像の大きさを変えることもできます。
image(画像の変数,x座標,y座標,横幅,縦幅);先ほど画像を表示するために書いたimage()を書き換えてみましょう。
image(karate,0,0,500,100);結果はこうなります。