7.乱数を使おう
1.乱数とは
乱数(らんすう) というのは、毎回変わるバラバラな数のことです。たとえば、サイコロの目はサイコロを振るたびに変わります。これをプログラムの中で使うのが乱数です。
2.random()の使い方
random(1,10);random(ランダム) は、 引数(ひきすう) として二つの数字を加えて使います。たとえば 1から10まで の数字を出したかったら、 random(1,10) とします。
※実際には、1から10までの小数が出てきます。たとえば1.01だったり2.345だったりします。ただしぴったりの10は含まれません。
スクラッチの場合
![]()
スクラッチの場合と書き方は似ていますが、スクラッチだと、小数ではなく3や5、8といった整数が出てきます。
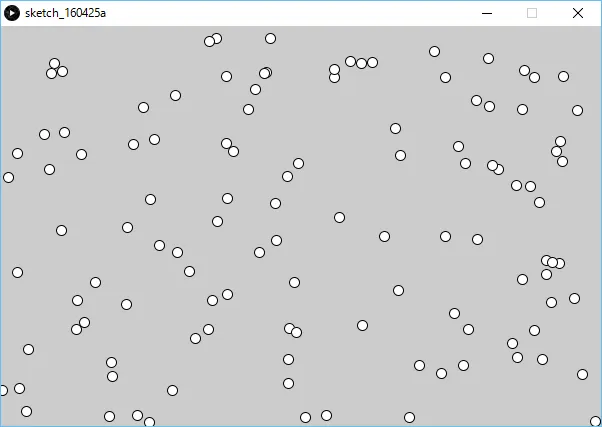
3.random()で位置を変える
void setup(){ size(600,400);}
void draw(){ ellipse(random(0,600),random(0,400),10,10);}このプログラムを実行すると、白い丸が画面中に散らばります。画面の幅が600なので、X座標は0から600の間です。それを表現するのが random(0,600) です。画面の縦の長さは400なので、Y座標は0から400の間です。 random(0,400) で0から400までのランダムな数字が出てきます。

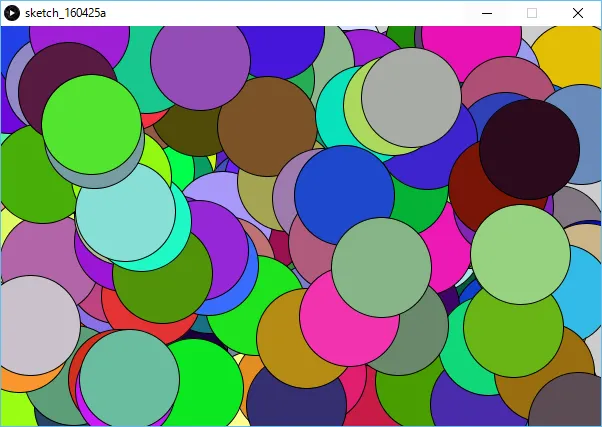
4.random()で色を変える
void setup(){ size(600,400);}
void draw(){ fill(random(255),random(255),random(255)); ellipse(random(600),random(400),100,100);}このプログラムを実行すると、いろんな色の円が描かれます。塗りつぶしの色を決める書き方は、
fill(赤の光の強さ, 緑の光の強さ, 青の光の強さ);のようにします。光の強さは0から255までなので、乱数は random(0,255) と書きます。赤と緑と赤の三つがありますから、
fill(random(0,255),random(0,255),random(0,255));と書きます。実は最初の0は省略できるので、
fill(random(255),random(255),random(255));こういうふうに簡単に書くこともできます。