5.図形を動かそう
関連項目
Processing:関数
アニメーションするには?
アニメーションの原理は、図形や人物が少しづつ動いて描かれている静止画を高速に切り替えて見せる、パラパラ漫画のようなしくみです。
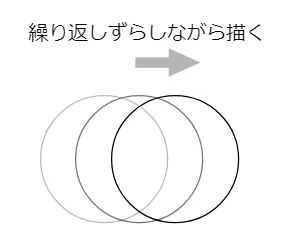
プログラムでアニメーションをするには、座標をすこしづつずらしながら図形を繰り返し描きます。
いままで習った円 ellipse() や四角 rect() をアニメーションするには、座標を少しづつ変えながら繰り返し描くことになります。

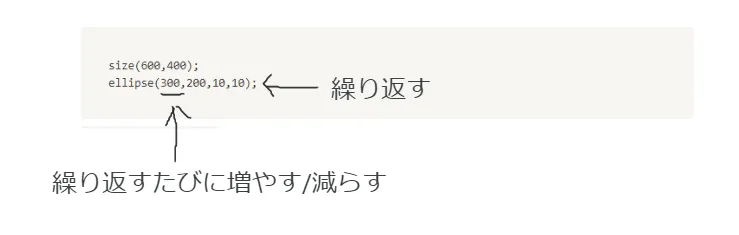
例えば下のプログラムを、円が横(X座標の向き)に動くようにするにはどうしたら良いでしょう?
size(600,400);ellipse(300,200,10,10);ellipse(300,200,10,10); を繰り返し実行することと、 () の中のX座標 300 をすこしづつ増やす(あるいは減らす)と良さそうです。

1.変数を使って座標を増やしたり減らしたりする
ellipse(300,200,10,10); のX座標の 300 のような数字は 定数 (ていすう)といい、プログラムで書き換えることができません。
プログラムで座標を書き換えるには、定数の部分を 変数 (へんすう)というしくみに置き換えます。
変数は、本来は自分で好きな名前を付けて「これからこういう名前で使いますよ」という 宣言文 を書いてから使う必要がありますが、今回はすでにProcessingで用意されているマウスの座標が入っている変数を使うことにします。
Processingのマウス変数には、マウスのX座標が入っている mouseX ( マウスエックス )と、Y座標がはいってる mouseY ( マウスワイ )があります。Processingで用意されているので宣言文を書く必要はありませんし、マウスが動くたびに中身をプログラムで書き換えなくても勝手に更新されるとても便利な変数です。このようにすでにProcessingのようなシステムで用意されている変数のことを システム変数 などと言います。
※変数についてもっと知りたい人はここを見てみよう!
それでは、 ellipse(300,200,10,10); のX座標の定数 300 を mouseX に書き換えてみよう!
さて、実行すると円はどこに描かれるかな?
ヒント:理由を知りたい人はProcessingのmouseXのリファレンスを読むとわかるかもしれない…
size(600,400);ellipse(mouseX,200,10,10);上のプログラムでは、マウスを動かしても円は動きません。円を描くプログラムを繰り返していないので、円が一度しか描かかれないからですね。
2.処理を繰り返すための setupとdraw関数
Processingでは、プログラムを setup(セットアップ) と draw(ドロー) という 関数 (かんすう)に分けると、処理を繰り返すことができます。
関数 とは、プログラムの命令をいくつかまとめて名前をつけたものです。
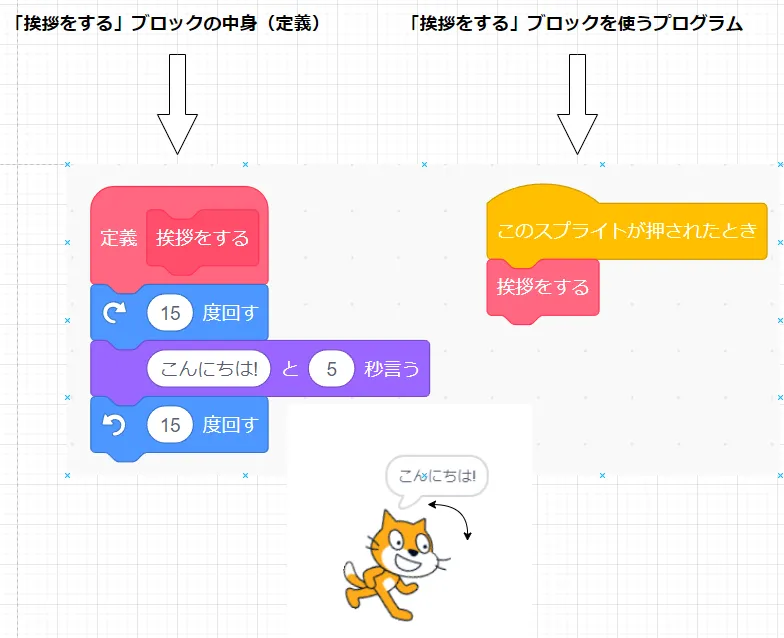
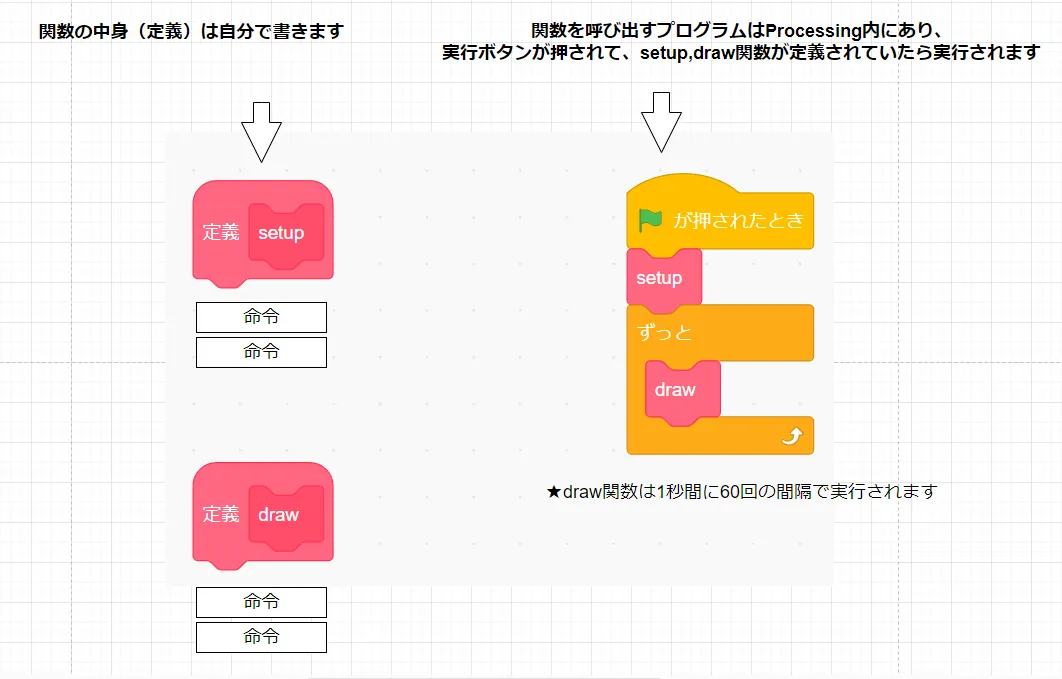
Scratchをやったことのある人なら、 ブロック定義 を思い出してみてください。 関数 とScratchの ブロック定義 はとてもよく似ています。
オリジナルのブロックを定義(中身のプログラムを書いておく)しておくと、プログラムで使えます。

※ 関数について詳しく知りたい人はここを見てみよう。↓
Processing では、最初に一回だけ実行する命令を setup(セットアップ)関数 に、繰り返したい命令を draw(ドロー)関数 に書きます。
Processingで実行ボタンを押すと、 setup関数 は最初に一度だけ実行され、 draw関数 は1秒間に60回繰り返されます。各関数を呼び出すプログラムはProcessing側にすでにありますので、呼び出すプログラムを書く必要はありません。
私たちは setup関数 と draw関数 の中身(定義)を書いてゆきます。
(注意!下の図はScratchのブロックを使ってProcessingに置き換えたものです。実際のScratchの「ずっと」ブロックが1秒間に60回実行されているわけではありません)

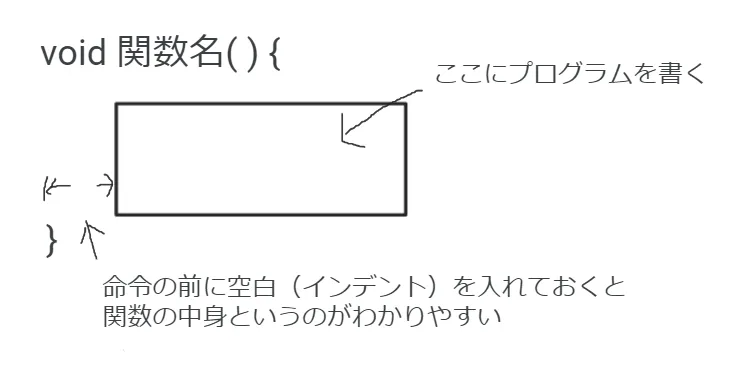
Processingでは、関数は以下のように書きます。関数名の前と後ろにある「void」や「( ) 」はそれぞれ意味がありますが、ここでは説明しないのでとりあえず下の通り書きましょう。

円を描くプログラムをsetup と draw の2つの関数に分けよう。(ウィンドウの大きさを決める size() 命令は基本的に1度だけ実行します)
void setup(){ size(600,400);}
void draw(){ ellipse(mouseX,200,10,10);}
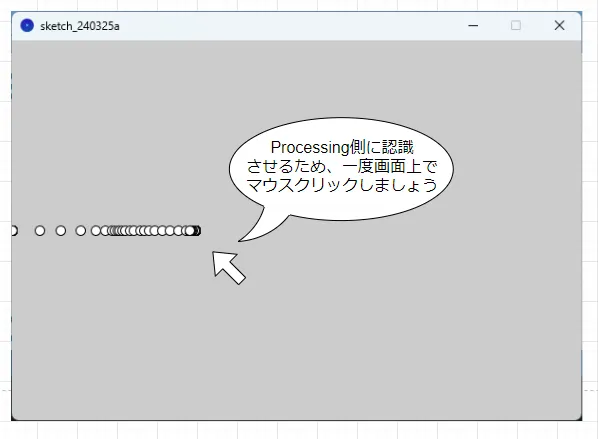
マウスを左右に動かすと円も左右に描かれますね?
それでは、 マウスを上下に動かすと円も上下に移動して描かれるようにするには、どうしたらいいでしょうか?
ヒント: ellipse(mouseX,200,10,10); のY座標の 200 は定数なので、このままだと円の高さはず~っと200のままです。
マウスポインターについてくる円
上のプログラムでは、マウスを動かすと円が沢山描かれて、円が移動している感じがあまりしません。そこで、円を描く前に background(0) という命令を追加しましょう。これは、 背景を黒く塗りつぶす という命令です。この命令で、今までに表示されていた円が塗りつぶされて、新しい円だけが表示されるので、マウスに1つの円だけがついてくるように見えます。
void setup(){ size(600,400);}
void draw(){ background(0); ellipse(mouseX,mouseY,10,10);}
3.いろんなアニメーション
マウス変数の mouseX と mouseY を使うと、マウスでいろんな動きをつけることができます。
マウスの位置で大きさが変わる円
マウスを動かすと円の大きさが変わります。
void setup(){ size(600,400);}
void draw(){ background(0); ellipse(300,200,mouseX,mouseY);}反対側に動く円
マウスポインターと対象の位置に円が動きます。
void setup(){ size(600,400);}
void draw(){ background(0); ellipse(600 - mouseX, 400 - mouseY,30,30);}場所によって色が変わる円(あえて背景は塗っていません)
void setup(){ size(600,400); background(0);}
void draw(){ fill(mouseX, mouseY, mouseX-mouseY); ellipse(mouseX, mouseY,30,30);}4.変数の中身を調べてみよう
mouseX と mouseY の変数を使うと円がマウスに連動して動くのは確認できましたが、この2つの変数の中身はどんな数がはいっているのでしょうか?
println() という命令を使うと、変数の中身がコンソール(Processingのエディタ下のメッセージなどが表示されるエリア)に表示されます。 ( ) の中には表示したい変数を書きます。

draw () 関数の中に追加してみよう。
println(mouseX);mouseYも見てみたい場合、以下のように書くと、コンソールに表示された数字のどれが mouseX か mouseY かの見分けがつかなくなります。
println(mouseX);println(mouseY);そういう場合は、変数の名前の文字列(mouzeX= やmouzeY= )と連結して表示するとわかりやすくなります。文字列は” “ で囲み、変数との連結には + 記号を使います。
println("mouseX=" + mouseX);println("mouseY=" + mouseY);