3.図形と線の色、線の太さ
目次
1.色を変える
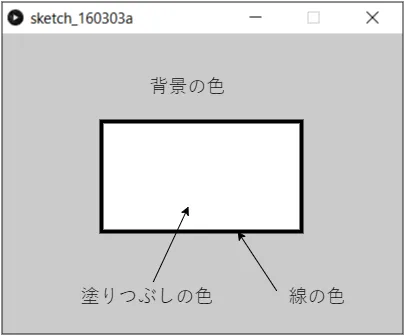
Processingでは、 塗りつぶしの色 と 線の色 と 背景の色 を変えられます。

なにも指定しないと線は黒くなり、塗りつぶしは白です。背景は灰色になります。
塗りつぶしの色を変える
塗りつぶしの色を変えるには fill() を使います。
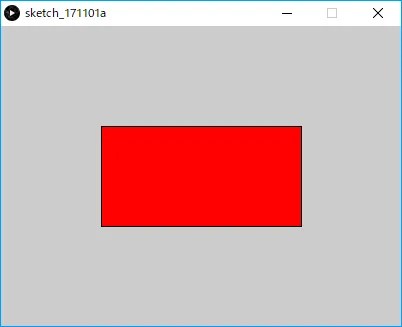
fill(255,0,0);rect(100,100,200,100);
fill(255,0,0) で塗りつぶしの色が赤になります。 fill(フィル) とは、英語で「塗りつぶす」という意味です。
線の色を変える
線の色を変えるには stroke() を使います。
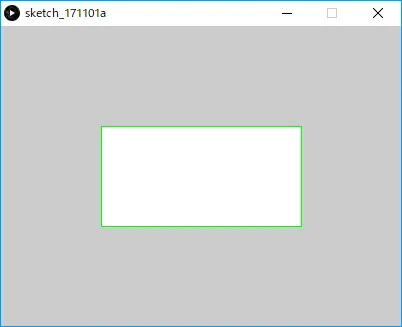
stroke(0,255,0);rect(100,100,200,100);
stroke(0,255,0) で線の色が緑になります。 stroke(ストローク) とは、英語で「線を引く」という意味です。
背景色を変える
背景の色を変えるには background() を使います。
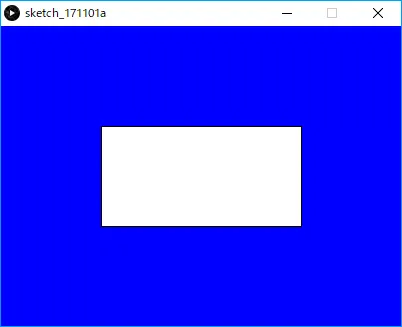
background(0,0,255);rect(100,100,200,100);
background(0,0,255) で背景の色が青になります。 background(バックグラウンド) とは、英語で「背景」という意味です。
塗りつぶし、線の色、背景の色をミックスする
fill() 、 stroke() 、 background() は同時に使うことができます。 Processing
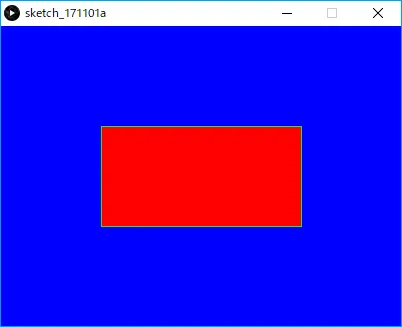
fill(255,0,0);stroke(0,255,0);background(0,0,255);rect(100,100,200,100);
2.線の太さを変える
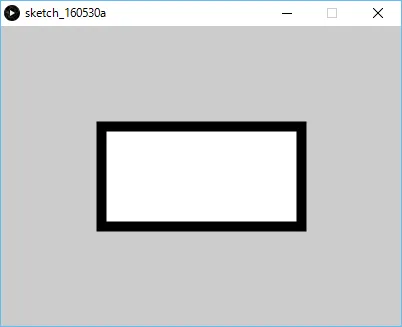
size(400,300);strokeWeight(10);rect(100,100,200,100);strokeWeight(ストロークウェイト)
を使うと線の太さを変えることができます。ここでは、 strokeWeight(10) として、線の太さを10にしています。

3.色を付けたくない時は
塗りつぶしの色や線の色を付けたくない時は noFill() と noStroke() を使います。これらを指定すると塗りつぶしの色と線の色が透明になります。
塗りつぶしの色をつけたくないとき
noFill() を使います。 noFill(ノーフィル) は英語で塗りつぶしなしという意味です。 Processing
// 塗りつぶしの色を使わないsize(400,300);noFill();rect(100,100,200,100);
線の色をつけたくないとき
noStroke() を使います。 noStroke(ノーストローク) は英語で線なしという意味です。
// 線の色を使わないsize(400,300);noStroke();ellipse(200,100,100,100);
4.色の指定方法
fill(赤の光の強さ, 緑の光の強さ, 青の光の強さ);光の三原色 の赤と緑と青の光の強さをそれぞれ指定します。 強さは、 最小が0 、 最強が255 です。ひとつの色で256段階ありますから、組み合わせは、256×256×256で 16,777,216色 もあります!
黒
すべての色の光の強さが0です。一番暗い色、黒になります。
fill(0,0,0);白
すべての色の光の強さが最強(255)です。一番明るい色、白になります。
fill(255,255,255);灰色
0〜255の間で3色を同じ強さにすると灰色になります。数字を小さくすると黒に近づき、数字を大きくすると白に近づきます。
fill(100,100,100);赤
fill(255,0,0);赤の光が最強です。明るい赤になります。
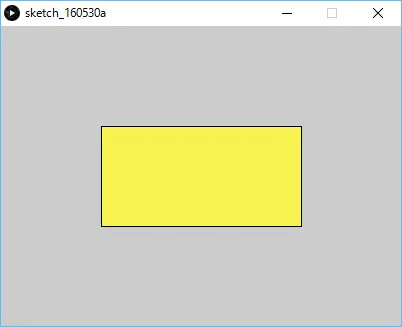
黄色
fill(255,255,0);赤と緑を混ぜると黄色になります!
5.ツールを使った色の選択方法
Processingでは、「カラーピッカー」を使って色を選ぶこともできます。
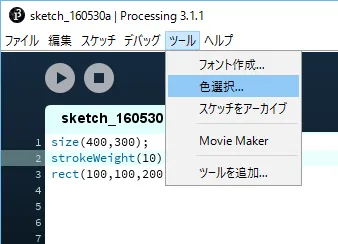
[ツール]メニュー

[ツール]メニューから[色選択…]を選びます。
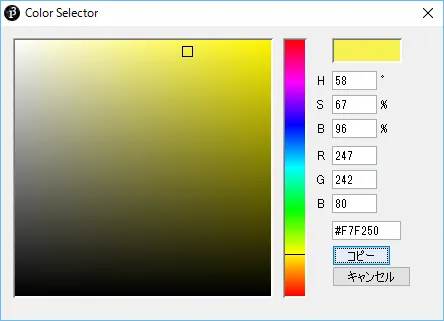
色をマウスで選ぶ

色をマウスで選ぶと、
カラーコード
が表示されます。この画面ではカラーコードは「#F7F250」です。[コピー]をクリックするとこのカラーコードがコピーされます。
カラーコードを貼り付ける
size(400,300);fill(#F7F250);rect(300,200,100,100);fill()やstroke()にこのカラーコードを貼り付けましょう。