1.最初の一歩
1.Processingとは?
Processing(プロセッシング) は、Javaをもとにして作られた、簡単に図を描いたり画像を扱えるようにしたプログラミング言語です。「メディアアート」と呼ばれる芸術作品を作るのによく使われます。
2.やってみよう!
Processingを起動します。
解凍したフォルダ内の「Processing.exe」か、ショートカットを作った場合は、デスクトップのシ
ョートカットのアイコンをダブルクリックします。

Processingのショートカット

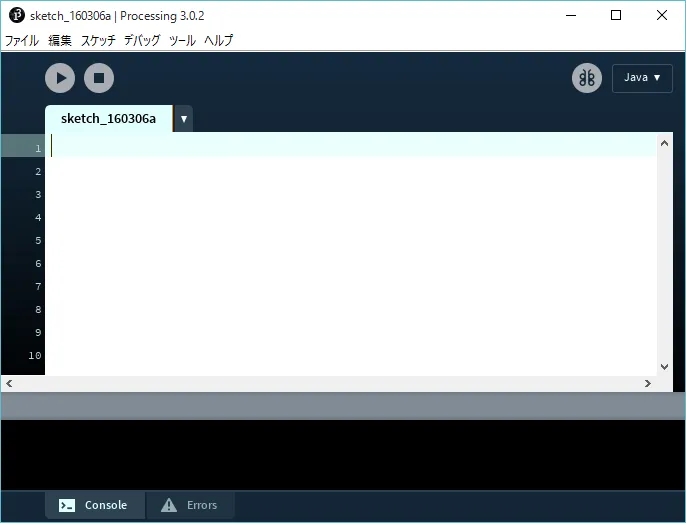
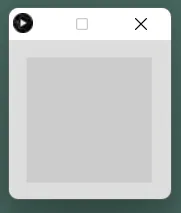
Processingの画面が開きました!
まず実行してみよう。
▶ ボタンを押すと、小さなウィンドウが開きます。

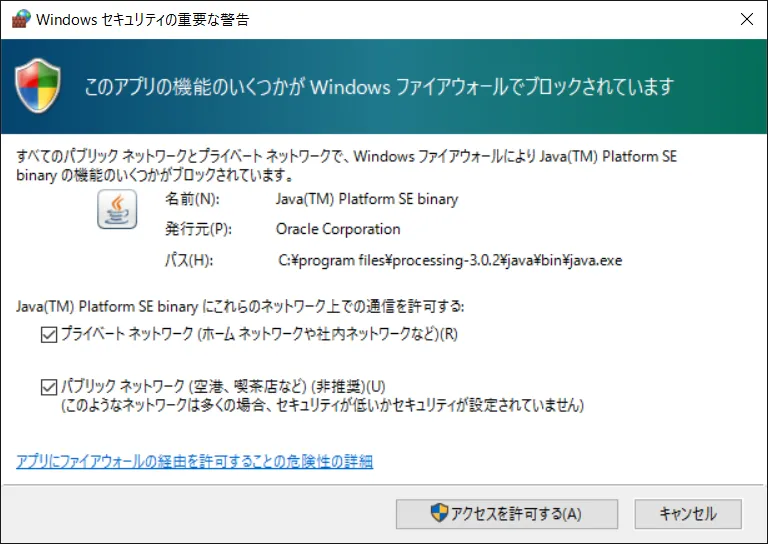
※このとき、ファイヤウォールの警告が出たら、「アクセスを許可する」をクリックしましょう。

このウィンドウは100 x 100ピクセルのサイズです。ウィンドウのサイズを調整するには、このように1行のプログラムを入力します。

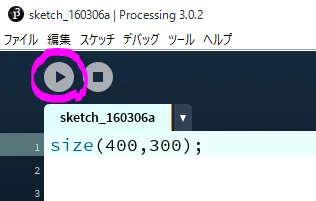
size(400,300);入力したら、三角形のボタン(実行ボタン)をクリックしてプログラムを実行します。

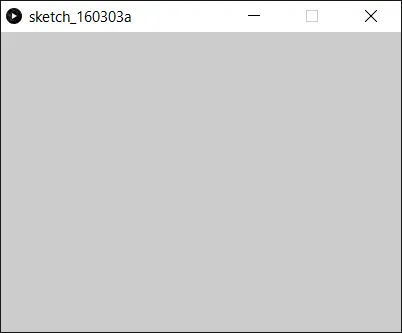
ウインドウが開きます。

size(400,300); というのは、横400ピクセル、縦300ピクセルのウインドウを開く、というプログラムです。
3.点を表示しよう
最初に、とてもカンタンな例ですが、表示したウインドウに点を表示してみましょう。
size(400,300);point(150,100);プログラムに point(150,100) を追加します。 point(ポイント) は「点」という意味です。 (150,100) の地点に点を描きます。
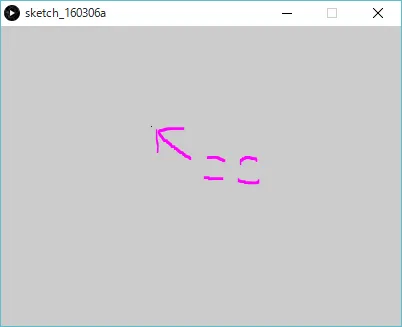
実行すると、

点があるのが見えますか?
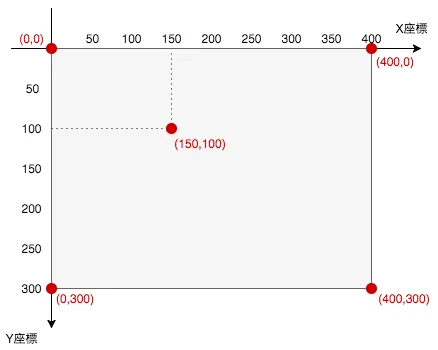
Processingの座標
(150,100) の地点というのは、
「画面の左上から右に150ピクセル、下に100ピクセルの場所」
のことです。

このように、Processingの 座標(ざひょう) では、 画面の左上が基準 になります。
4.線を表示しよう!
表示したウインドウに線を引いてみましょう。
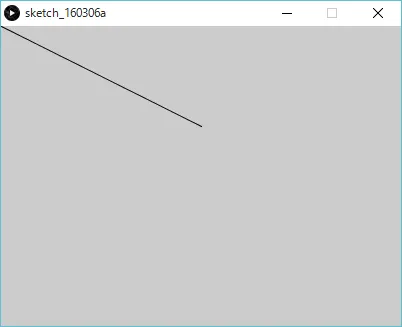
size(400,300);line(0,0,200,100);プログラムに line(0,0,200,100); という行を追加します。
線が引けました!

line(0,0,200,100); という命令は、 (0,0) の地点から (200,100) の地点に線を引く、ということです。座標は、画面の左上から数えるので、 (0,0) は「画面の左上から右に0、下に0の地点」、つまり左上そのものを示しています。
5.プログラムにメモを残したいとき、実行させたくないとき
プログラムを書いていく途中で、ちょっとした説明を残したい時は、行のはじめに // と書いておくと、その行は実行しないのでコメントを書けます。
このような行をコメント行などと呼びます。
あるいは、この行のプログラムはとりあえず実行させないでおこう(でもまだ消したくない)という場合も、コメント行にしてくと良いでしょう。
size(400,300);line(0,0,200,100); //直線をひく!// line(200,100,0,0); //同じ結果だった…