横スクロールゲーム
このゲームは、マップデータ(背景地図。行・列の2次元配列データ)に基づいて壁や障害物が描かれているステージの中を、キー操作でプレーヤーを動かします。
ここでは「パックマン風ゲームを作ろう」とは異なり、プレーヤーを行・列のマス単位ではなくグラフィック座標単位で動かします。
これはさまざまなマップ型アクションゲームの基本なので、ぜひ使えるようになってみてください。
STEP0:マップを描く
準備として、マップ(ステージ)を描きましょう。ページ最下部にあるサンプルコードのzipファイルをダウンロードすると、その中にステージデータを作るためのマップエディタプログラム「sketch_to_TXTFile2.pde」があります。これを使えば、自分の好きな地図を描いてデータに変換することができます。
※ダウンロードしたzipファイルは、「 すべて展開 」してから使うようにしましょう。
マップエディタプログラム「sketch_to_TXTFile2.pde」の使い方
- プログラムを起動すると、マップ作成画面が表示されます。(最初に起動したときは、サンプルとして書きかけのマップが出ます)
- マウスの左ボタンクリック1回で周囲の壁(オレンジ色、値は1)、2回で障害物(黄色、値は2)を画面に置くことができます。
- マウスの右ボタンで、壁または障害物を消せます。
- マップを書き終わったら、キーボードの「s」キーを押してデータを保存しましょう。すると、このプログラムと同じフォルダに、field〇.txt(〇は番号。保存するたびに大きくなる)ができます。
- このファイルには、マップのデータが2次元配列の形式で記録されています。このファイルを開き、内容をコピーして自分の作成している横スクロールゲームのプログラムに張り付けて使いましょう。
- マップのデータを自分のプログラムで使うには、同梱のサンプルプログラム(sketch_2DScrollActionGame_STEP1.pdeなど)を参考にしながら、}や,の数を調整してマップの配列変数に代入する(int[][] map=のところ)ようにしてください。
STEP1:横スクロールなしのゲーム作成
最初は横スクロールの無い、全体が見える横長のゲーム画面でのアクションゲームを作りましょう。
- 左右矢印キーでプレーヤーが画面内を動くようにしましょう。
- プレーヤーが壁や障害物に当たったら、それ以上は進まないようにしましょう。
- 上矢印キーでジャンプするようにしましょう。
STEP2:横スクロール(マップ両端での処理なし)
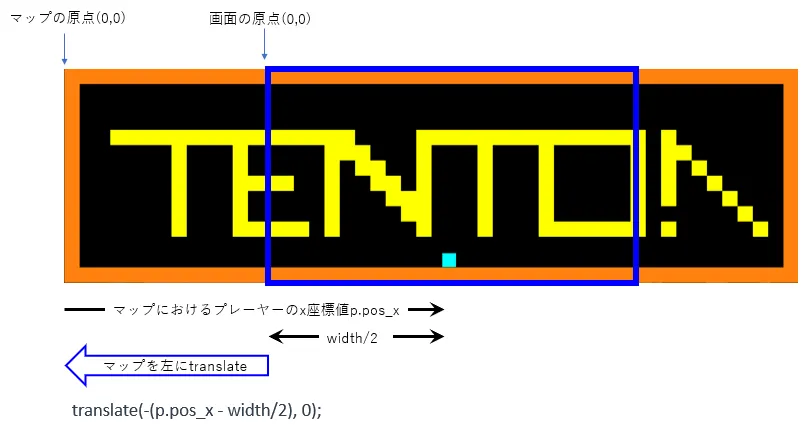
画面サイズを小さくして、STEP1に横スクロール機能(translate)を追加しましょう。このゲームでは、左右キーを押すとプレーヤーは画面中央に位置したままで、背景が動くようにしましょう。(ヒント参照)
ただし、このSTEP2ではマップ両端付近での動作処理はまだしません。(動画参照)
//(参考)背景を動かす(左右矢印キーで操作)int x = 0;void setup() { size(600, 600); fill(0);}
void draw() { background(255); translate(-(x-width/2), 0); // xの位置が常に画面の真ん中(width/2)であるようにする line(-200, 300, 200, 300); //背景(横線) line(0, 100, 0, 500); //背景(縦線) ellipse(x, 300, 50, 50); //自分 text("x= "+x, x, 550); // (x, 550)の位置に「x=〇〇」を表示する。〇〇はその時のxの値}
void keyPressed() { if (keyCode == RIGHT) { x+=10; } if (keyCode == LEFT) { x-=10; }}STEP3:横スクロール(完成版)
マップ両端付近での動作処理を追加しましょう。マップの左端付近または右端付近の時は、背景はスクロールせず、プレーヤーが画面の中を移動するようにしましょう。(動画参照)
STEP4:改造
縦スクロール機能も追加するとより広大な世界になります。また、アイテムや敵を追加すれば、本格的なゲームができるでしょう。別のマップ(第2面)を作り、移動できるようにするのもいいでしょう。挑戦してみてください。
ヒント
図の青い枠内が画面(見えている部分)だとすると、スクロール中は背景だけが動いてプレーヤーは画面中央に常にいるようにします(STEP2)。但しマップの両端付近になった時は、背景のスクロールは止まって、プレーヤーが画面の中を移動するようにします(STEP3)。

サンプルコード
横スクロールアクションゲームのコードの一例です。(STEP0~STEP3のサンプルコード、マップエディタ)