座標軸を回転させたり、移動させたりして、図形を動かそう(rotate,translate)
Processingで図形はいくつも描いてきたと思いますが、その描いた図形を回転させた事はありますか?
もしかしたら数学が得意な人はsinやcos、行列、それからbeginShape等、それらを使って図形を回転させた事があるかもしれません。
ですが、そこまで難しい事をせずともProcessingでは図形を回転させることができます。
rotate()関数
Processingにはrotate()関数というものがあります。これは座標軸を回転させるものです。
まず普通に四角形を描きましょう。
void setup(){ size(600,400);}
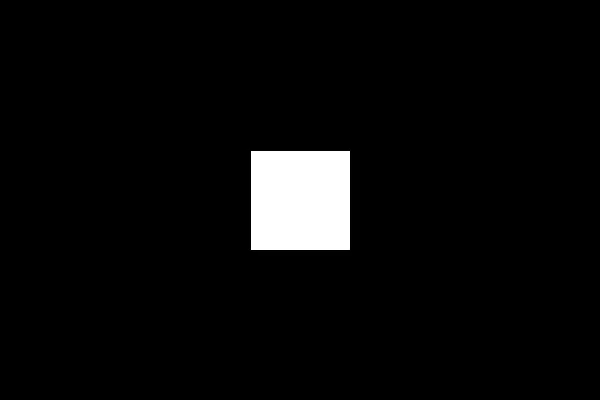
void draw(){ background(0); rect(0,0,100,50);}実行すると次のようになります。

では、このコードでrotate()関数を使って座標軸を回転させてみましょう。
void setup(){ size(600,400);}
void draw(){ background(0); rotate(radians(45)); rect(0,0,100,50);}実行すると次のようになりました。

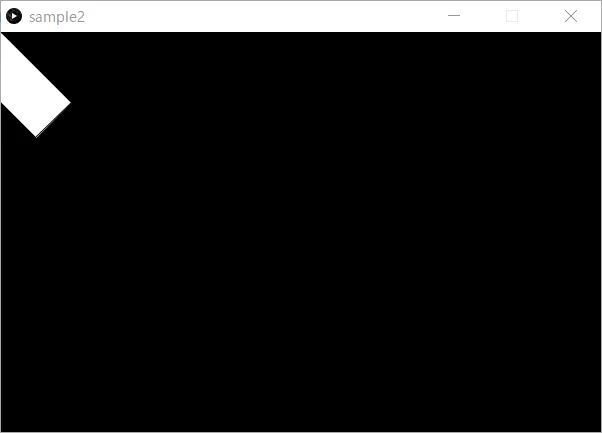
何が起きたか分かりましたか?上述の通り、rotate()によって座標軸が回転しました。 図に表すとこうなります。

rotate()で座標軸が回転し、その回転した座標軸でrect(0,0,100,50)を実行しているので四角形が傾きました。
rotate()の引数になっている radians(45) は何かというと、角度(45度)を度数法から弧度法に変換しています。
このプログラムでは座標軸を45度傾けていますが、Processingでは私たちが普段使っている度数法(45度とか180度とか)ではなく、角度を弧度法という表現方法で指定する必要があります。
そのため、radians()という関数を使っています。
ちなみに、draw()の中でrotate()していてどんどん座標軸が傾きそうな気がしますが、draw()を呼び出すたびに座標軸はリセットされます。
ここまで来たら四角形をぐるぐると回転させる方法は何となく想像つくでしょうか? 次のようなコードを書くと四角形をぐるぐる回すことができます。
float r = 0;
void setup(){ size(600,400);}
void draw(){ background(0); rotate(radians(r)); rect(0,0,100,50); r += 3;}傾ける角度を変数にして、その変数を変化させ続けると座標軸がぐるぐる回り、図形がぐるぐる回っているようになります。
これで図形を回すことができるようになりました。しかし、次のようなものは作れるでしょうか?

このプログラムは四角形がウィンドウの中心を軸にして回転していますが、rotate()関数は原点を軸にして回転させる関数だったので、rotate()だけではまだこのプログラムは作れませんね。
では、次は回転させる軸を移動させる方法を紹介します。
translate()関数
Processingにはtranslate()関数というものがあり、これは座標軸(原点)を移動させる関数です。
では、また普通に四角形を描きます。
void setup(){ size(600,400);}
void draw(){ background(0); rect(0,0,100,50);}上にもありますが、実行すると次のようになります。

次にtranslate()関数を加えてみます。
void setup(){ size(600,400);}
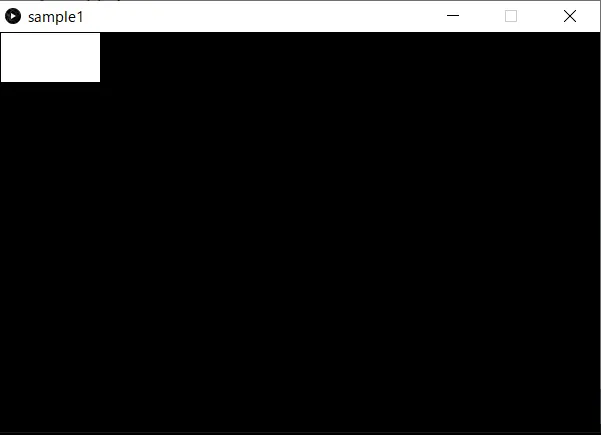
void draw(){ background(0); translate(100,200); rect(0,0,100,50);}これを実行すると次のようになります。

rectの中の数値は変えていないのに、何やら図形が移動しました。 これはtranslate()関数によって座標軸が(100,200)だけ移動し、そこを基準にrect(0,0,100,50)を実行しているためです。
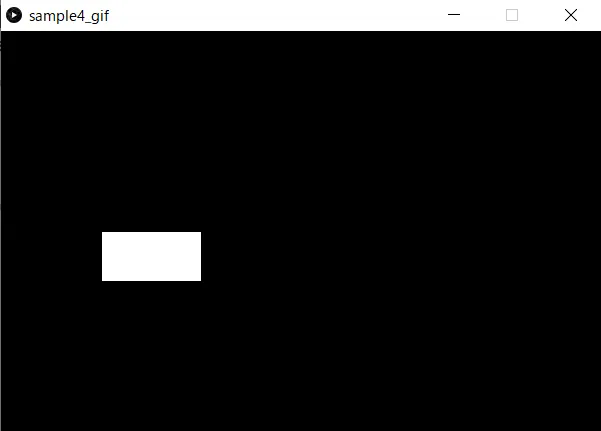
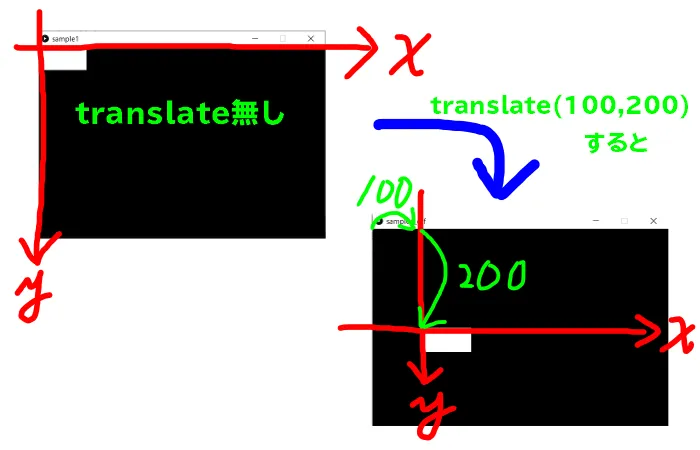
図にするとこうなります。

これは座標軸が移動しているので、このまま続けて別の図形を描くと移動した座標軸のまま図形を描くことになるので注意しましょう。
また、この座標軸の移動もdraw()が呼び出される度にリセットされます。
では、translate()とrotate()を組み合わせて、ウィンドウの中心を軸にして四角形が回転するようにしてみましょう。
float r = 0;
void setup(){ size(600,400);}
void draw(){ background(0); translate(width/2, height/2); rotate(radians(r)); rect(-50,-50,100,100); r += 1;}こうなりましたか?

このようにして図形の回転等はできるので色々試してみてください。