マスの行・列・内容を表示する小技(デバッグ用)
※8×8の盤面で、1マスが50×50ドット、内容の配列はfield[i][j]、表示文字の大きさは12ポイントの場合です。text()のy座標値に+12(文字サイズ分だけ表示位置を下げる)や +24 をしているのがミソです。
1.利用シーン
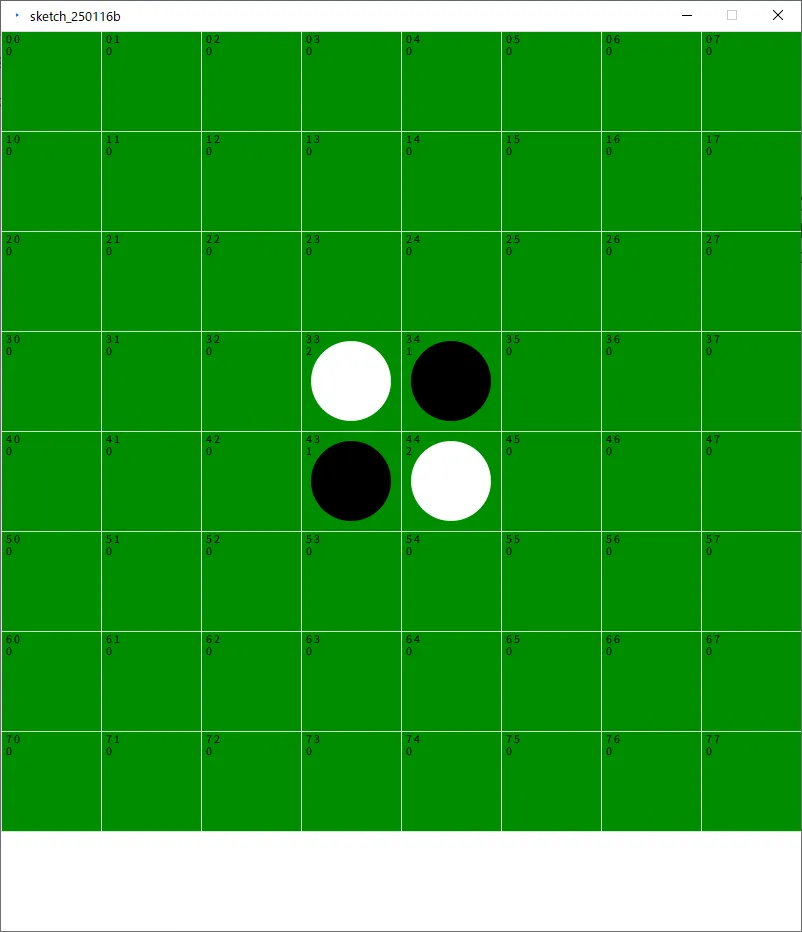
将棋やオセロ、またはマインスイーパーなど、マスで区切った盤面を使ったゲームのデバッグをする場合、画面上の各マスが何行目の何列目なのか、いちいち数えずに一目でわかると効率が良いですよね。この小技は、デバッグ用にそれらを表示してくれるものです。表示の位置や大きさ、色などはそれぞれのケースに合わせて調整してください。
(下記の例では、各マスの1行目が行番号と列番号、2行目が0:空、1:黒石、2:白石です。)

2.利用例
// 盤面を表す二次元配列int[][] field = new int[8][8]; // 値が 0:空き 1:黒石 2:白石
void setup() { size(800, 900); init(); printData(); //学習&デバッグ用。配列fieldの中身をコンソールに表示}
void draw() { background(255); drawLine(); drawField(); //デバッグ用:マスの行・列・内容を表示 textSize(12); fill(0); for (int i = 0; i < 8; i++ ) { for (int j = 0; j < 8; j++ ) { stroke(220); noFill(); rect(j*100, i*100, 100, 100); //枠 fill(0); text(str(i)+" "+str(j), j*100+5, i*100+12); //行番号・列番号 text(str(field[i][j]), j*100+5, i*100+24); //内容 } }}
// ゲームの初期化void init() { for (int i = 0; i<8; i++) { for (int j = 0; j<8; j++) { field[i][j] = 0; } } field[3][4] = 1; field[4][3] = 1; field[3][3] = 2; field[4][4] = 2;}
// 盤面の描画void drawLine() { fill(0, 140, 0); rect(0, 0, 800, 800); fill(0); for (int i = 0; i<9; i++) { line(i*100, 0, i*100, 800); } for (int j = 0; j<9; j++) { line(0, j*100, 800, j*100); }}
// 黒石、白石の描画void drawField() { noStroke(); for (int i = 0; i<8; i++) { for (int j = 0; j<8; j++) { if (field[i][j] == 1) { //黒石 fill(0); ellipse(50+(j*100), 50+(i*100), 80, 80); } else if (field[i][j] == 2) { //白石 fill(255); ellipse(50+(j*100), 50+(i*100), 80, 80); } } }}
// 配列の中身をコンソールに表示。 学習&デバッグ用void printData() { println("----------------------"); for (int i = 0; i<8; i++) { for (int j = 0; j<8; j++) { print(field[i][j], " "); } println(); }}3.その他
text( )で文字列を表示する場合、表示位置をtextAlign( )を用いて変更することもできます。今回のように、ある座標点の右下に表示させたい場合、
textAlign(LEFT,TOP);でもできます。
ただしこの方法では、この指定がこれ以降のプログラム全体に及んでしまいます。今回はデバッグ用でしたので、なるべく他に影響を及ぼさないように、y座標に文字サイズ分だけ加えて表示を下げる方法を取りました。